Ну вот, пожалуй, и настало время признать, что адаптивный дизайн - это больше не модное словечко из гиковского жаргона, а диктуемая суровой реальностью необходимость.
Графики эпического роста доли мобильных пользователей интернета приводить не буду. Средняя температура по больнице же. С зависимостью не только от стран, но и от самих сайтов. Понятное дело, что всякими там инстаграмами и прочими твиттерами пользуются в основном со смартфонов, в то время как сайты с документацией просматриваются чаще всего с ПК. Хотя в последнем случае тенденция тоже налицо - доля мобильных пользователей сайта w3schools.com за два года увеличилась с 2% до 4%.
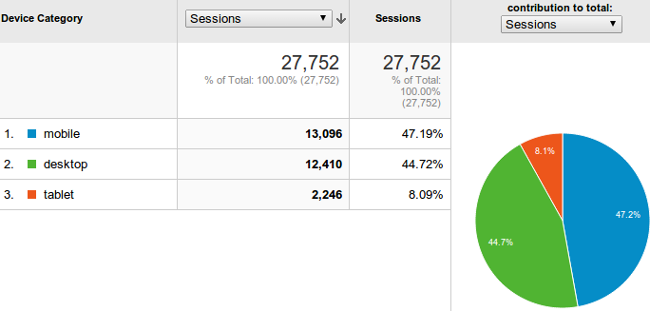
Лучше привести реальный пример. Например, сайт scomedy.com. За последний месяц картина такая:

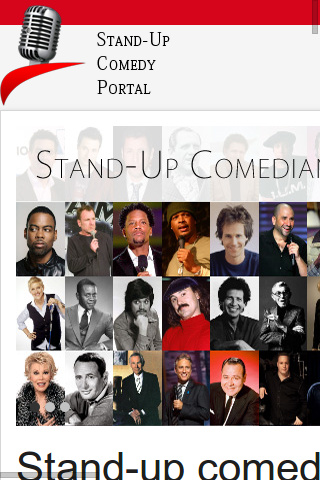
Внезапно, доля десктопов составляет меньше половины. Что это означает? А это означает, что каждый второй пользователь видит сайт примерно так (для разрешения 320x480, на которое приходится порядка 10% трафика):

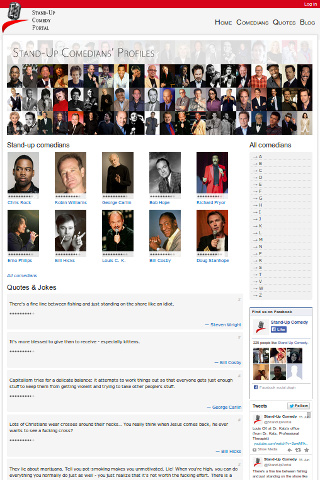
Ну ок, пусть не так, а так (подгонка сайта под размер экрана):

Но и это не сильно лучше.
Что в итоге имеем? Ну, помимо того, что большая часть посетителей не может нормально пользоваться сайтом.
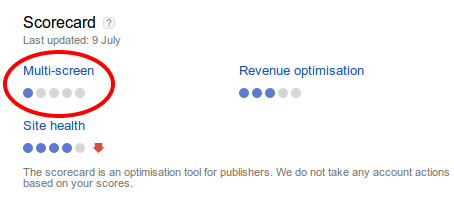
В итоге мы имеем все шансы попасть под фильтры гугла (Changes in rankings of smartphone search results, "we plan to roll out several ranking changes in the near future that address sites that are misconfigured for smartphone users"). Что у меня и случилось.
И вполне себе маячащую на горизонте возможность вбить в околонулевое значение RPM в AdSense.

Что тоже у меня произошло.
О создании отдельной мобильной версии сайта речи не идет. Прошлый век. Не хорошо это (пользуясь случаем, передаю привет m.imdb.com).
Так что только адаптивный дизайн.
Что такое адаптивный дизайн
Сразу хотелось бы оговориться, что мое представление об адаптивном дизайне и его трактовка расходятся с общепринятыми. Ну, как расходятся. Общепринятого и нет. Статьи в вики в некоторых тезисах противоречат определениям сих терминов самих авторов (да, у них есть авторы, понятие "responsive design" ввел в оборот Ethan Marcotte, а "adaptive design" Aaron Gustafson, во всяком случае так принято считать). В различных блогах каждый рассуждает на тему в меру своей испорченности и специализации, что зачастую одно и то же, так-то. Все сходятся только в одном - в общем посыле. А дьявол, который в мелочах, у каждого свой.
Что до меня, адаптивный дизайн я определяю так: принцип организации взаимодействия приложения с пользователем с учетом индивидуальных потребностей последних.
Не пишу "оптимального взаимодействия", т. к. это подразумевается. Ибо зачем организовывать не оптимально.
А потребности у пользователя какие, в контексте веб-сайтов? Если в общем, то просто получить доступ к нужному сайту. Если более конкретно, то это уже зависит от предоставляемых ресурсом услуг (как то прочитать статью, ознакомиться с последними новостями, забронировать гостиницу и т. д.).
И если раньше в фразе "предоставление доступа к сайту с ПК" последнюю часть (которая про ПК) опускали, то теперь уже приходится наоборот акцентировать. С ПК, с мобильных устройств, с планшетов, с iPhone3, iPhone5... Т. к. разница в них ощутимая.
В общем случае это может означать создание дизайна, который корректно отображается на всех устройствах и обеспечивает комфортное использование сервиса. А т. к. разница между шириной экрана в 1920 пикселей и 218 (и такое бывает) колоссальна, то, понятное дело, мы не сможем вместить в экран далеко не топового мобильника весь тот контент и функционал, который предоставляем для широкоформатных мониторов. Таким образом в частных случаях вопрос "как отображать контент на различных устройствах" плавно перетекает в вопрос "как и, главное, какой контент отображать на различных устройствах".
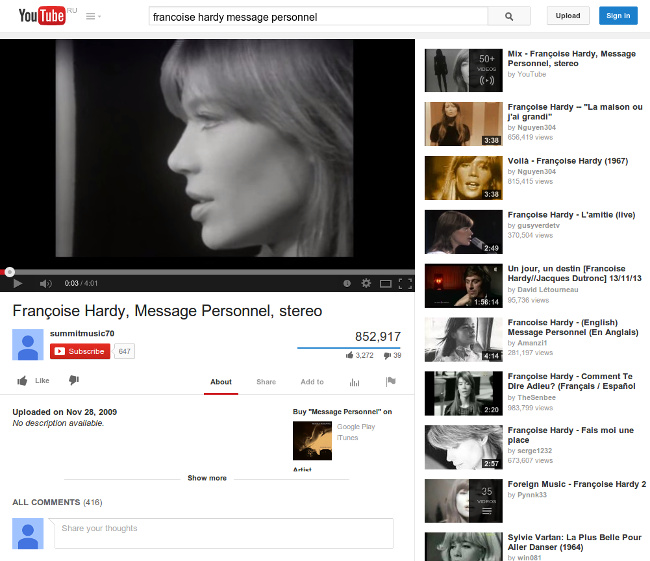
Проще рассмотреть на примере. Ютуб с ПК:

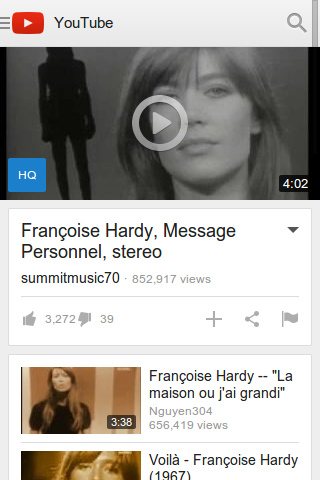
Ютуб с iPhone3:

В обоих случаях мы получаем доступ к просмотру видео ролика.
Но какие изменения произошли в мобильной версии? На вскидку, следующие:
- Не отображаются комментарии, доступны только по запросу (благо средствами AJAX).
- Меньшее количество рекомендуемых роликов.
- Среди рекомендуемых роликов отсутствуют ссылки на плей-листы, которыми видимо совсем-совсем неудобно пользоваться на небольших экранах.
- Отсутствует предложение купить композицию на iTunes.
- В начале ролика отсутствует реклама.
- Нет предложения загрузить свой ролик.
И так далее. Это пример хорошего адаптивного дизайна.
К слову, почему я выше употребил "в зависимости от потребностей пользователя", а не "в зависимости от устройства, с которого просматривается сайт". Дело в том, что отталкиваться надо не от устройства, а именно от пользователя. Зачем он зашел на сайт? С какими целями? У пользователей ПК и мобильных устройств цели совпадают или разнятся? И так далее в таком же духе.
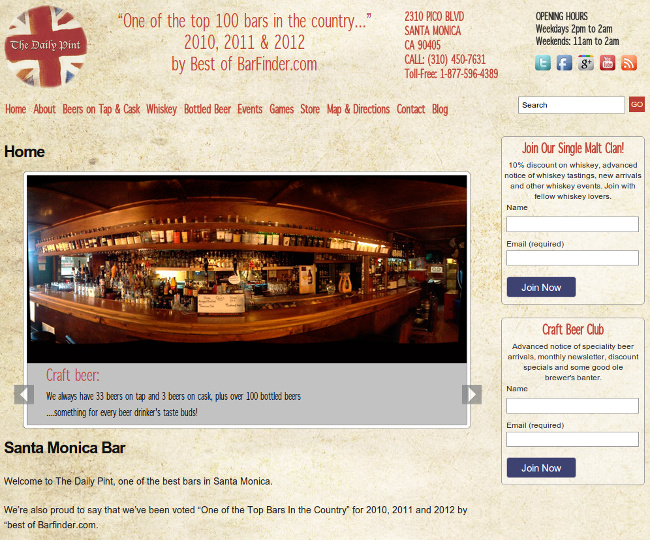
К примеру, захожу я с ПК на сайт паба. Зачем я сюда зашел? Наверно, чтобы определиться, стоит ли он того, чтобы сгонять туда в ближайшую пятницу. Я хочу посмотреть на фоточки интерьера, почитать о самом пабе, узнать, продается ли там мой любимый темный эль.

Сайт паба The Daily Pint.
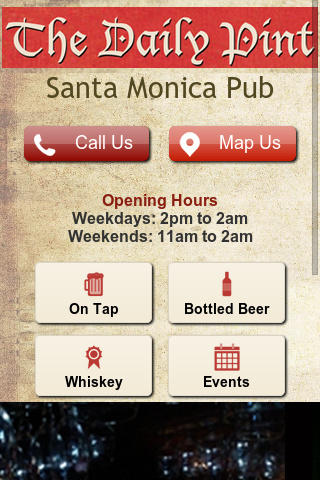
А теперь представим, что я захожу на этот же сайт, но уже со смартфона. И, скорее всего, я буду уже не так требователен к выбору, т. к. пойти в него собираюсь не в ближайшую пятницу, а прямо сейчас. Черт с ним, с этим темным элем. И светлый попью. Единственное, что меня интересует - до каких они работают и где находятся.

И это далеко не выдуманный пример. Не так давно сидя в баре бильярдную ближайшую пытались найти. И вот честно, ни какую они там музыку крутят, ни какое пиво продают, ни какая там вообще атмосфера совершенно не было интересно. И даже есть ли у них русский бильярд не интересовало, в пул бы поиграли. Единственное, что интересовало - где, до каких, почем. Так и не нашли, правда.
И вот это все - тоже пример хорошего адаптивного дизайна, нацеленного на пользователя и его потребности. Где не только меняется оформление для оптимального отображения на заданном устройстве, но и смещаются акценты в пользу того или иного контента (в нашем случае с общей информации до быстрого доступа к контактам/картам).
Респонсив дизайн
Умышленно не пишу "отзывчивый" (прямой перевод "responsive"), ну не нравится мне это слово в данном контексте, лучше уж буду транслитом пользоваться.
Что такое респонсив дизайн и чем он отличается от адаптивного?
Для начала зададимся вопросом, какие инструменты используются для реализации адаптивного дизайна? Ответ прост: любые. Т. е. можем задействовать как серверную сторону, так и клиентскую.
И вот клиентская реализация адаптивного дизайна и есть этот самый респонсив дизайн. Т. е. исключительно средствами CSS/JS. Таким образом получается, что респонсив - подмножество адаптива. Любой респонсив - адаптив, но не любой адаптив - респонсив.
Как я себе это представляю. Есть сайт. И есть ряд устройств, под которые его надо отображать. Разброс экранов устройств - от 320 пикселей до 1600. Делим их категории эдак на три, от 320 до 600, от 600 до 900, от 900 и выше. Для каждой группы устройств будем формировать разный контент и разный набор функционала. Или более техническим языком - отдавать разный HTML.
Но ведь в каждую группу может попасть разное количество разных же устройств, нельзя же делать одинаковый дизайн для разрешения в 320 пикселей и в 540? И вот тут подключается клиентская сторона. Вариативность характеристик устройств в пределах одной подгруппы мы нивелируем за счет использования CSS/JS. Что известно в рунете уже не первый год как "резиновая верстка". Опять же, если более техническим языком: для устройств в пределах одной подгруппы мы отдаем одинаковый HTML, обеспечивая оптимальное отображение контента за счет использования CSS и перестройки DOM'a на стороне клиента с помощью JS.
И как это все лучше реализовать?
Если бы я знал. Ни знаний, ни опыта. А надо. Решил пойти по уже проверенному неоднократно пути: прочитать все книги по теме. Благо адаптивному дизайну не ахти сколько лет и книг по нему написано не много. Нашел всего семь (на пиратской бухте).

Таким образом общее количество книг, лежащих в папке /books и которые я собираюсь прочитать не сегодня-завтра, достигло 15,043 штук. Но книги именно по адаптивному дизайну в приоритете, так что за ближайшее время должен их прочитать.

Комментарии
В своем репертуаре) Заместо того, чтобы взяться и за вечер грязными хаками и костылями (вперемешку бекенда и фронтеда) сделать сайт удобным для посетителей, в очередной раз скачали пак никому не нужных дизайнерских книжек, в которых с важным видом рассуждают об интуитивно понятных вещах. Пусть юзеры продолжают плакать кровывыми слезами, зато сайт будет по стандартам. Сириусли, я бы с таким процентом мобилок даже не задумывался бы - главное чтобы работало хоть как.
Не все так плохо, честно-честно! :3
По этому пути и иду. В течение недели на коленке сделаю подобие адаптивного дизайна худо-бедно работающего, а по уму буду делать уже ближе к концу осени в лучшем случае.
Я бы не был настолько категоричен. Хотя возможно это просто мне они кажутся интересными, т. к. я на данный момент ну совершенно не разбираюсь в этой теме.
Но опять же, из этого самого адаптива вытекает куча разных интересных вещей, как то "мобильники первые", "прогрессивное улучшение", "ненавязчивый ЯС" и т. д. Обо всем этом я слышал только краем уха, не более того.
Вот как пример. На SComedy на главной висит слайдшоу. Прикручивал с год назад, перепробовал много разных, остановился на jQuery Slideshow, как на самом лучшем с моей точки зрения на тот момент.
Как там объявляются слайды? Вот так:
………Или в моем случае:
Что в результате? В результате печаль-тоска и вселенская грусть:
Как бы я сделал сейчас? В HTML отдается только одна картинка. Нет ЯС или он не успел прогрузиться? Ну ок, вместо слайдшоу будет просто красивая иллюстрация. А само построение слайдшоу происходит уже после рендинга страницы, т. е. те же слайды (за исключением первого, который сразу отображается) будут вставляться в ДОМ средствами ЯС. И никаких проблем.
И вот такие примеры в книгах разбираются десятками, помимо сухой теории и иногда разных шуток и историй не всегда в тему.
Я считаю, что стоит того. Однозначно.
Но да, это все из-за моего нулевого уровня в проектировании пользовательских интерфейсов. Детские ошибки совершаю. Был бы специалистом, то, понятное дело, читал бы не все подряд, а только избранное и определенных авторов. Но я не специалист, так что буду читать все подряд, не сломаюсь.
Ахаха, а я специально писал "отзывчивый", вполне нормальный перевод же.
P.S. Как относишься к комментариям к старым статьям?
Сейчас почитываю твой блог от новых статей к более ранним.
ИМХО, проблема вот в этом:
Идет смешивание терминологии. Если брать "респонсивный" и "адаптивный" (разные вещи), то этой проблемы нет.
Это респонсивность. Адаптивность - это в том числе и разный контент под разные устройства (точнее даже не "в том числе", а в основном), т. к. пользователи заходят на сайт с разных устройств зачастую с разными целями, плюс в мобилку чисто технически не "впихнешь" все то, что можно "впихнуть" в дефолтные 15.6''.
Т. е. выше в цитате слово "адаптироваться" по контексту относится к "респонсивному" дизайну, а не к "адаптивному", хотя чисто логически, "адаптироваться" должен именно "адаптивный".
Та же проблема, которую уже обсуждали (нотисы, месседжы, нотификейшены, алерты и прочее против наших "уведомлений"). По мне, уж лучше заимствованные слова, чем вот такое недопонимание, особенно с учетом той аудитории "в теме", для которой все это и пишется.
Так так будет и в англоязычных источниках. К примеру, вот один из первых абзацев в той же Википедии:
"A site designed with RWD adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, and CSS3 media queries, an extension of the @media rule, in the following ways".
Responsive - отзывчивый. Вот тебе определение:
"Отзывчивый дизайн адаптируется под устройство, отвечая на его размер" — вполне прекрасное предложение.
Уведомление, сообщение, оповещение.
Википедия не лучший источник специализированной информации. В том же описании соответствующего тега на SO слово adapt вообще не используется. Плюс в приведенной цитате сразу указывается, за счет чего это все реализуется, поэтому терпимо.
RWD и AWD - разные штуки. Поэтому в описании респонсивности использовать слово "адаптивность" мне кажется неправильным, ибо усложняет восприятие информации и лишь запутывает. Опять же, смотря для кого пишется текст, от этого тоже можно "плясать". Если ознакомительная статья для широкого круга, то там и обобщенное слово "адаптивность" пойдет. Если для практиков, которые "прыгают" между вкладками с гитхабом, СО и тем же апворком, лучше не смешивать. Потому что под "адаптивным" и "респонсивным" дизайном подразумеваются разные вещи, используются разные технологии, за этими терминами стоят разные люди, и под них написаны разные же книги (Responsive Web Design Итана Маркотта и Adaptive Web Design Аарона Густафсона, обе читал).
А "en plein air" - "под открытым небом", а не "пленэр". Сюда же еще овер9000 заимствованных слов.
Хочется того или нет, но "официальный" язык IT на данный момент - это сугубо американский английский. И любой айтишник так или иначе мыслит именно на нем (ибо как иначе, все тематичные социалки на английском, вся документация на английском, и так далее). Слово "респонсивный" в заданном контексте не имеет неоднозначности в трактовках, "отзывчивый" же кажется инородным. "Тут клиент старый стукнулся, надо к выходным респонсивнось его лендинга чекнуть." - норма в беглом деловом общении. "Заказчик отправил сообщение, что надо к выходным отзывчивость его посадочной страницы проверить." - звучит коряво, и употребимо лишь в каких-то бумажных отчетах "для галочки", где эта корявость чуть ли не специально используется, чтобы было ни черта не понятно.
Прекрасное предложение для гуманитарной статьи. Если я такое услышу от ИТ-шника или клиента (не важно где, в дискуссиях на СО, в чате на АпВорке, где угодно), мне придется переспрашивать, что имеется в виду, респонсивность или адаптивность.
alert
quick to notice any unusual and potentially dangerous or difficult circumstances; vigilant.
оповещать
поставить в известность; уведомить
О чем и речь. Если мне придет "оповещение" от биллинга, то это может быть что угодно, но скорее всего "платеж отправлен", например. А вот если "алерт" - то там скорее всего что-то пошло не так.
Точно так же и с остальным, нотис пришел - о чем-то "маленьком" и не сильно важном. Нотификэйшен - тут уже стоит посмотреть, скорее всего меня это напрямую коснется.
К этой контекстной разнице очень сильно привыкаешь, ровно так же, как к мелодиям входящего звонка, будильника, смс и прочего на телефоне, автоматически понимая, что это значит.
Исключительно положительно.
Во многом мое отношение к блоггингу было сформировано в том числе и чтением Тормоза, многое у него почерпнул. Про комментарии к старым записям он даже отдельно писал, что тоже только "за", и не понимает тех, кто закрывает возможность комментирования спустя неделю-две.
Про последнее, кстати. Многие перестают отвечать на комментарии к посту спустя даже несколько дней. Вот это мне совершенно непонятно. Не нравятся комментарии к старым заметкам - закрывай их (что у многих и сделано, их право).