При создании сайта часто стоит задача в реализации возможности присоединения изображений к создаваемым заметкам, причем чтобы изображения можно было загружать через веб-интерфейс во время написания или редактирования статьи.
В WordPress нужный функционал уже включен в дистрибутив (блоговый движок же, возможность присоединения картинок к постам просто обязательна), в Joomla тоже все решается стандартной комплектацией движка, пусть и криво (загрузка файла через «Медиа-менеджер» с последующим копированием адреса загруженной картинки и вставки его в статью через визуальный редактор), хотя Joomla использовал только версии 1.0.x, может в 1.5.x ситуация лучше обстоит, не знаю, не проверял.
Дистрибутив же Drupal не предусматривает никаких стандартных средств присоединения картинок к нодам, но, однако, не только не исключает саму возможность, но и предоставляет вебмастеру целый ряд различных способов реализации аттача изображений.
Решение «в лоб» и не требующее работы над движком: ручная заливка картинок по фтп на сайт и последующая вставка html кода в тело статьи. Собственно, большинство этим и пользуется (как, впрочем, и я сам раньше).
Можно реализовать загрузку файла (в том числе и изображения) активировав входящий в стандартную поставку модуль Upload, а для отображения загруженной картинки в теле ноды скачать и установить модуль Inline.
Или же скачать и активировать модули Content Construction Kit (CCK), File Field и Image Field, после чего создать в нужном нам типе ноды дополнительное поле специально для присоединения изображения.
Два выше приведенных способа имеют ряд недостатков. Во-первых, вы не можете настроить атрибуты тэга img, поэтому текст будет идти после картинки, а не обтекать ее. Впрочем, это просто решается средствами CSS, достаточно только добавить пару строчек в файл со стилями:img.class {
float: left;
/*где "class" – это класс тега , в случае использования
модуля inline, классом является класс "inline", а при
использовании модуля ImageField соответственно "imagefield"*/
}
И следующий существенный недостаток – изображение можно вставить только в определенное место ноды, например, до текста.
Но ведь хочется иметь возможность присоединять произвольное количество изображений и вставлять их в любое место статьи с любым позиционированием. Поэтому наиболее правильным вариантом будет использование WYSIWIG (What You See Is What You Get) редактора с возможностью загрузки изображений на сервер через веб интерфейс.
Чтобы не мелочиться, рассмотрим сразу три популярных визуальных редактора – BUEditor, CKEditor и TinyMCE. В качестве загрузчика изображений будем использовать модуль IMCE.
Визуальный редактор BUEditor с возможностью загрузки изображений

BUEditor не является визуальном редактором в чистом виде, т.к. оперировать приходится все равно html кодом. Я это недостатком не считаю, мне даже удобнее видеть не графическое представление, а сам исходник. Несравненным плюсом этого редактора, ставящим его выше всех остальных редакторов, является возможность изменения любых кнопок и создание своих собственных.
Итак, нам понадобится:
Качаем модули, заливаем на хостинг в папку modules, активируем в Управление/Конструкция сайта/Модули (admin/build/modules).
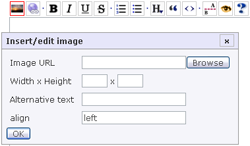
Теперь BUEditor автоматически будет использоваться при создании новой ноды, также автоматически произошла и привязка IMCE к BUEditor. Кликнув на кнопку визуального редактора «Insert/edit image» (пиктограмма в виде фотографии заката), вы увидите функцию «Browse», с помощью которой сможете загрузить изображение с локального компьютера.
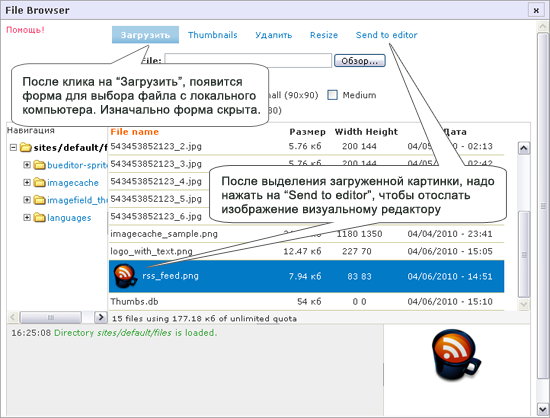
К слову, человеку непривычному будет трудно сходу разобраться в интерфейсе IMCE, так что внизу представлен принтскрин с пояснениями. Аналогичный интерфейс будет и при использовании других визуальных редакторов.

Все практически идеально, за исключением того, что вставляемая картинка не имеет атрибута align, и поэтому текст не обтекает ее. Добавим помимо полей адреса картинки, размеров и альтернативного текста, поле для ввода значения атрибута align, причем так, чтобы значение по умолчанию было «left», как самое часто используемое.
Идем в настройку BUEditor Управление/Настройка сайта/BUEditor (admin/settings/bueditor) и кликаем на «Изменить» напротив Editor name – Default. Мы попали в раздел создания новых кнопок или перепрограммирования имеющихся, чем и займемся. Ищем поле «Insert/edit image» и добавляем к коду следующее:js:
var form = [
{name: 'src', title: 'Image URL', required: true, suffix: E.imce.button('attr_src')},
{name: 'width', title: 'Width x Height', suffix: ' x ', getnext: true, attributes: {size: 3}},
{name: 'height', attributes: {size: 3}},
{name: 'alt', title: 'Alternative text', required: true},
/*ставим запятую и добавляем следующую строчку*/
{name: 'align', title: 'align', value: 'left'}
];
E.tagDialog('img', form, {title: 'Insert/edit image'});
Таким образом создаются и атрибуты горизонтального/вертикального отступов, рамки и прочие.
Стоит заметить, что модуль IMCE умный, и если вы загрузите несколько картинок с одинаковыми расширениями и именами, они не перезапишутся, просто к именам будут добавлены индексы «_1», «_2» и т.д.
Настройки максимального веса картинок, максимального разрешения, допустимые для загрузки расширения доступны в настройках модуля IMCE Управление/Настройка сайта/IMCE (admin/settings/imce). Данные настройки не зависят от используемого визуального редактора.
И не забываем при создании ноды сменить фильтр ввода с «Filtered HTML» на «Full HTML», иначе все теги порежутся.
Визуальный редактор CKEditor с возможностью загрузки изображений

Красивый и довольно популярный визуальный редактор. Ранее известный как FCKeditor, но начиная с третье версии выпускающийся под названием CKEditor. FCK – это инициалы создателя редактора и по совместительству сокращение от английского нецензурного слова, о чем автор (бразилец) изначально как-то не подумал, в результате редактор пришлось переименовать.
Нам понадобится:
Скачиваем, устанавливаем и активируем два модуля для Drupal – CKEditor и IMCE, после чего скачиваем дистрибутив самого CKEditor и распаковываем его в папку ckeditor модуля CKEditor. Получится три вложенных папки ckeditor/ckeditor/ckeditor, где первая папка – папка модуля, вторая папка – вложенная папка модуля и третья папка – папка самого визуального редактора.
Теперь необходимо настроить права доступа. Идем Управление/Управление пользователями/Разрешения (admin/user/permissions), ставим галочку напротив «Зарегистрированный пользователь» в графе «модуль ckeditor/access ckeditor», сохраняем.
Переходим к настройкам модуля CKEditor Управление/Настройка сайта/CKEditor (admin/settings/ckeditor). Кликаем на «Изменить» напротив Профиль/Advanced и в выпадающем списке «File browser type (Image dialog)» выбираем IMCE.
Все, теперь к каждому полю для ввода текста автоматически добавляется визуальный редактор CKEditor. Хотя это иногда может быть и не желательно, например когда надо вводить заведомо не отформатированный текст. Запрет привязки CKEditor к полям определенных страниц прописывается в разделе «CKEditor Global Profile» настроек модуля (выпадающий список Visibility settings, где надо перечислить адреса или маски адресов).
Если у вас не отображается визуальный редактор, проверьте файл вашей темы page.tpl.php, перед закрывающим тегом body должна быть такая строчка: Или же можете протестировать на теме Garland, если в ней все работает нормально, то проблему стоит искать в файлах шаблона.
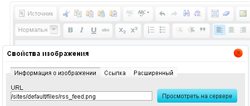
Для закачки изображения кликните на кнопку с пиктограммой в виде картинки с домиком, появится диалоговое окно, где вы сможете закачать файл с компьютера, прописать альтернативный текст, установить толщину рамки, размер горизонтального и вертикального отступов, выравнивание. Справа картинка будет отображаться в тексте, визуально показывая вносимые вами изменения.
Визуальный редактор TinyMCE с возможностью загрузки изображений

Как по мне, так один из самый красивых и удобных визуальных редакторов, причем очень популярен, встретить его можно на многих сайтах, блогах и форумах. Лично я в выборе визуальных редакторов, когда не требуются специфичные особенности BUEditor, отдаю предпочтение чаще всего именно ему.
Нам потребуется:
- модуль Wysiwyg (API, позволяющее интегрировать визуальные редакторы в Drupal);
- модуль IMCE Wysiwyg bridge («мост», соединяющий Wysiwyg с IMCE);
- модуль IMCE (модуль для загрузки изображений на сервер с локального компьютера);
- визуальный редактор TinyMCE (Main package).
Качаем, заливаем на сервер и активируем модули Wysiwyg, IMCE Wysiwyg bridge и IMCE. Затем качаем дистрибутив TinyMCE и распаковываем его в папку sites/all/libraries/. Если папки libraries не существует, то создаем ее.
Переходим к настройке Wysiwyg Управление/Настройка сайта/Wysiwyg (admin/settings/wysiwyg) и привязываем формат ввода «Full HTML» к редактору TinyMCE. После привязки, напротив формата ввода «Full HTML» появится кнопка «Изменить», кликаем по ней, переходя в раздел подключения кнопок и модулей.
Разворачиваем выпадающий список «Buttons and plugins» и отмечаем как минимум пункты «Image» и «IMCE». Можно сразу выбрать и другие кнопки, которые будут отображаться в визуальном редакторе, например «Bold», «Italic», «Underline». Сохраняем.
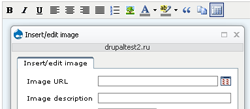
Теперь при создании ноды при выборе формата ввода «Full HTML» будет отображаться визуальный редактор TinyMCE. Для загрузки картинки с компьютера на сервер кликните на пиктограмму с деревом, появится диалоговое окошко для загрузки изображения, где вы также можете указать альтернативный текст, позиционирование относительно текста, вертикальный и горизонтальный отступы и размер рамки.
И проверьте в файле page.tpl.php вашей темы наличие строчки до закрывающего тега . В противном случае визуальный редактор не будет отображаться.
PS
Выбор директории для сохранения файлов указывается в настройках модуля IMCE, но только в пределах папки, определенной по умолчанию в Drupal (sites/default/files/). Изменить ее можно в Управление/Настройка сайта/Файловая система (admin/settings/file-system). Я иногда для хранения файлов создаю отдельную папку files в корне сайта, но это уже личное дело каждого.

Комментарии
Круто! Как раз сейчас делаю один проектик на Друпале, в первый раз. Документация на друпал.ру написана явно для программеров, а у тебя вся до мелочей разобрано. Спс.
xekcc, рад что статья понравилась. Не зря значит убил на нее кучу времени (тестил кучу модулей на нескольких сайтах на локалхосте, выбирал самые лучшие решения, о которых и написал).
Но от документации все-таки никуда уйти не получится, порой единственный источник информации, сам изначально старался учиться только по статьям и форумам, но в результате пришел к понимаю того, что без чтения доков на drupal.org далеко не уедешь. Стоит также признать, что документация написана крайне хорошо, подробно и без воды.
Может подскажешь, как сделать простую систему категорий и тегов, как в вордпресс.
Например, категории кино: комедии, драммы, ужасы - основные, но также у каждого фильма есть теги с именами актеров. У меня получается основные категории в хедере, а справа в колонке теги. В этих таксономиях, вьювсах я запутался. Какие модули мне нужны?
Создаются два словаря, например словарь "Разделы" (для категорий кино, где в ручную добавляются термины комедии, драмы, ужасы и т.д.) и словарь "Теги" (для тегов, можно при создании словаря поставить галочку напротив "теги", тогда теги можно будет создавать при создании материала, а не каждый раз лезть в словарь). Ну и при создании словарей привязать их к определенному типу материала, например "заметка"(story).
Теперь при создании нового материала будет выпадающий список для выбора раздела и поле для ввода тегов.
При публикации все теги и разделы будут отображаться после или перед нодой друг за другом, без разделения на "теги" и "разделы", если хочется отобразить их отдельно(например, теги: список тегов, разделы: список разделов) или вообще скрыть отображение принадлежности материала к тому или иному тегу или разделу, можно заюзать модуль Term Display(после его активации в опциях каждого словаря появятся дополнительные настройки по отображению).
Для создания блока с тегами используется модуль Tagadelic, после его активации в разделе админки "блоки" появятся несколько не активированных блоков с тегами для каждого словаря.
А само меню я предпочитаю делать в ручную, т.е. через админку меню-создание меню, и там добавлять пункты указывая адреса. Конечно, есть какие-то модули, которые строят меню автоматически по словарям таксономии, но я привык создавать сам.
Смотри, я создаю термин "1", потом термину "а" отмечаю родительский термин "1".
Теперь добавляю пост в категорию "а", по логике этот же пост должен появиться в категории "1", но этого не происходит. Почему?
Такова особенность таксономии, при обращении только к определенному термину, будут выводиться ноды принадлежащие только ему, без включения дочерних терминов. Непривычно, но удобно.
Про таксономию здесь написано http://drupal.org/handbook/modules/taxonomy
"If you are using a hierarchical taxonomy, and want all nodes tagged with child terms to show up also, you can create an URL link like taxonomy/term/2/2 where the second parameter is the depth that the tree will be recursed into, or taxonomy/term/2/all for all child terms."
Т.е. чтобы вывести все ноды, принадлежащие как родительскому термину так и дочерним, надо дописать в конце адреса родительского термина глубину вложения дочерних терминов или же просто указать /all для вывода всех нод, принадлежащих родительскому и дочернему терминам.
Удобно, но возникают некоторые проблемы при создании синонимов, надо будет вручную править адреса. Обычно когда не удается избежать применения иерархической таксономии, я ставлю в настройках словаря возможность множественного выбора терминов и при создании материала одновременно выбираю как дочерний термин, так и родительский. Не совсем правильный подход, но зато простой.
Через /all не получается, похоже придется все же отмечать сразу родительскую и дочернию.
xekcc, странно. Только что проверил на локалхосте - все работает как должно. Может быть ты добавляешь /all не к изначальному адресу термина (вида site.com/taxonomy/term/7), а к его синониму, тогда да, при добавлении /all и прочего будет возвращаться 404 ответ сервера.
Большое спасибо за статью! ... подключил загрузку изображение в CKEditor... а то не мог найти как это сделать...даже на drupal.ru подобные вопросы остались без ответов
/не мог найти как это сделать...даже на drupal.ru
Поэтому, собственно, и написал статью. Рад, что пригодилась.
спасибо! статья помогла!
ага.. и мне помогла...поставил CKEditor вместо глючного тини..
Я бы не назвал TinyMCE глючным. Напротив, он мне нравится даже больше, чем CKEditor. Единственное, язык по умолчанию в базовых настройках оставил en, при ru действительно подглючивает, а в остальном никаких особых нареканий нет.
А у меня проблема возникла. Добавляю изображение в CKEditor без проблем посредством IMCE, изображение в самом CKEditor отображается. А на уже созданной странице или при просмотре нет. Может предположите в чем дело?
Может предположите в чем дело?
Ради эксперимента только что поставил себе IMCE + CKEditor на чистый Drupal 6.19 - все работает идеально, изображение отображается как в самом редакторе, так и при предпросмотре и после создания.
Предположить в чем может быть проблема достаточно трудно. Как вариант - поставить на локалхосте чистый Друпал и на нем проверить, если заработает, то конфликт с каким-то модулем или предыдущими настройками чего-то. Если не заработает, значит либо допускается какая-то ошибка при установке, либо проблемы с настройкой сервера.
Для начала можно потестить хотя бы на стандартной теме Garland, вдруг проблема из-за шаблона, но это конечно маловероятно. Ну и обновить ядро и модули до последних версий не помешает, если что-то старое еще используется.
Спасибо за ответ. Сайт создавал программист, но сейчас до него не дозвонится, как говорится сделал и убежал. Да и в косяках он разберается очень медленно, часто вместо того что бы галочку где то переставить найдет очень сложное решение, нету целостного представления. В проблеме я разобрался, все оказалось более чем просто - стоял фильтр HTML под редактором, выбрал Full HTML и все заработало:) Сейчас вот еще с проблемой столкнулся. Сайт содержит 2 языка. Для перевода используется куча модулей. Там где используется таксономия для навигации, я перевожу в словаре термины таксономии, перевожу так же отдельно страницы, прикрепленные к терминам таксономии. Так вот в английской версии при нажатии на таксономию, которая является так же ссылкой происходит переход на русский язык. То есть нужно что бы было при нажатии так: mysite.com/en/news/2/3 а у меня выдает mysite.com/news/2/3. Как решу отпишу, если интересно, конечно. Или буду благодарен, если знаете как это лечится.
стоял фильтр HTML под редактором, выбрал Full HTML и все заработало Да, точно, в Filtered HTML по дефолту режется большинство тегов, в том числе и img. Не предположил, что в этом может быть проблема, т. к. сам на автомате всегда выбираю Full HTML, когда надо ввести что-то сложнее просто строки текста)
То есть нужно что бы было при нажатии так: mysite.com/en/news/2/3 а у меня выдает mysite.com/news/2/3.
Не совсем понял проблему, но предположу, что просто надо сменить адресацию терминов таксономии. Делается это в настройках модуля pathauto (admin/build/path/pathauto) - в шаблоне адресов нужного словаря добавить в начале "en". Или используется один словарь на два языка одновременно?
Хотя скорее всего я не так понял задачу, с мультиязычностью сам ни разу не работал.
pathauto позволяет настроить синонимы, и уж точно ни как не поможет разобраться с языками. То о чем вы говорите, ставится галочкой вот тут admin/settings/language/configure
не поможет разобраться с языками Да, с языками ни разу не работал и пока не планирую, в этой теме я точно не советчик=)
Добрый день!
Спасибо за статью, установил IMCE и TinyMCE. Возникла одна проблема, изображение загружаемое с помощью TINYMCE не отображается вообще - ни путь не показывает не само изображение. В чем может быть проблема?
изображение загружаемое ... не отображается вообще - ни путь не показывает не само изображение
Если имеется ввиду не отображается изображение при публикации материала, то скорее всего просто не изменен формат ввода с Filtered HTML на Full HTML, поэтому все теги режутся.
все выставлено как у вас указано, картинка загружается, но не отображается
Т. е. при сохранении материала в исходном коде нет даже тега img? А формат ввода Full HTML точно выбран (не в каких-то настройках, а именно в выпадающем списке при создании материала)?
нет ничего...
еще при загрузке изо - не показывает превью в нижнем блоке загрузчика
Все решил проблемку, не грузит картинки с компа в редактор, только на сервер и только потом уже отображает
Подскажи, чем воспользоваться для получения вот ноды вот такого типа: union.ru/doors45.htm
только без прайса, те текстовый блок, превьюшки и блок с картинкой во весь размер. Подумываю использовать модуль Ctools
не грузит картинки с компа в редактор
Если ОС Linux, то на 99% проблема с правами доступа, либо самих картинок, либо папок, куда эти картинки должны сохраняться.
для получения вот ноды вот такого типа
CCK + чтобы все выглядело как надо, поиграться со стилями. Если же превьюшки это генерированное содержимое, то уже смотреть в сторону Views, но это уже будет не нода, а просто надерганная инфа с базы.
и вот такой вид:http://sklad74.ru/o_firme/#
и вот такой вид
Здесь вообще не понял что к чему, вроде просто картинка вставлена =)
да уж глюк, суть: есть много фабрик разного направления, описание фабрики и превью галерей картинок - ее заголовок или сама превьюшка ссылка на саму галерею
на одной странице
превью галерей картинок
Так сходу трудно ответить. На вскидку либо создать один тип нод, где будут поля для картинок, а потом на отдельной странице с помощью Views из этих картинок сделать галерею. Либо сама информация о фабриках и картинки - разные типы нод, а взаимосвязь между ними реализовать с помощью общего словаря тегов, например.
Спасибо! Сегодня на работе пол дня потратил на поиски решения. Статья действительно очень хорошая!
Кстати, при использовании метода с BUEditor'ом хочу кое-что поправить:
1. Код для обтекания текстом мы не добавляем к существующему, а заменяем
2. В этом самом коде РНР-тэги <?php ?> излишни.
Ну а второй способ не пробовал :)
Рад, что статья помогла =)
Код для обтекания текстом мы не добавляем к существующему, а заменяем Совет кстати про вставку align к картинкам плохой) Валидация хтмл кода не пройдет ни в Drupal 7 (дефолт XHTML + RDFa), ни в Drupal 8 (Дрис Байтаерт хочет протолкнуть дефолтным доктайпом HTML 5, но не факт что получится). Да и в шестерке xhtml был дефолтом, если не ошибаюсь. Да и в пятерке тоже... Тогда вообще непонятно, зачем я советовал align вставлять. Видимо тогда не так рьяно относился к соблюдению спецификаций, работает и ладно.
Лучше средствами CSS делать и при необходимости к img цеплять нужные классы, даже если текущий шаблон делается в html 4, т. к. не факт что в будущем не будет редизайна с переездом на другой доктайп. Мелочи, конечно, но все же)
В этом самом коде РНР-тэги <?php ??> излишни. Это видимо GeSHi Filter шалит, раньше этих тегов не было. После обновления блога с Drupal 6 до Drupal 7 так и не получилось до конца настроить этот модуль(
Статья отличная! При тестировании текстовых модулей сталкивался с некоторыми описанными выше проблемами. От себя могу добавить небольшой кодик, для модуля BUEditor для загрузки картинок, форма загрузки руссифицируется и описанный выше способ вставления тега align немного модифицирован, приятнее выглядит:
php:
$imce_url = function_exists('imce_access') && imce_access() ? url('imce') : '';
return "js:
var B = eDefBrowseButton('$imce_url', 'attr_src', 'Обзор', 'image');
var form = [
{name: 'src', title: 'URL Изображения', suffix: B},
{name: 'width', title: 'Ширина x Высота', suffix: ' x ', getnext: true, attributes: {size: 3}},
{name: 'height', attributes: {size: 3}},
{name: 'align', title: 'Выравнивание изображения', type: 'select', options: {'': '', 'left': 'Слева от текста', 'right': 'Справа от текста', 'center': 'По центру'}},
{name: 'alt', title: 'Альтернативный текст'}
];
eDefTagDialog('img', form, 'Вставить/редактировать изображение', 'OK');
";
Еще у меня есть вопрос по модулю IMCE может поможете? Я прописываю путь загрузки картинок так же как и вы: корень/files
Задача такая, сделать путь к картинкам такой: корень/files/images/ID ноды или время создания ноды. Короче нужна переменная, чтобы путь к папке загружаемых картинок каждой ноды был уникальным. Какой код прописать для этого в настройках пути к папке модуля IMCE?
Хм... По логике файл/картинка загружается до сохранения ноды (ну или во время, в случае использование файловых CCK полей, но там тоже можно загрузить файл до сохранения ноды), т. е. получается что процессы заливки файлов и создание ноды не связаны напрямую, поэтому вытянуть id/дату создания еще не существующей ноды нереально =)
Сейчас посмотрел в настройку директорий модуля IMCE, где меня ждал приятный сюрприз, "If you want more flexibility in directory paths you can execute php to return a directory path.", в настройке CCK полей такой свободы не припомню, вроде даны только несколько десятков стандартных токенов.
Ну а раз можно выполнять пхп код, то все упрощается. Нужен уникальный путь - можно вернуть хэш, дату с точностью до миллисекунды и т. д. Если уж очень нужна привязка к еще не созданной ноде, то можно попытаться сконструировать костыль - в пхп код вставить запрос к БД, узнать id последней ноды, и в качестве id создаваемой подставить (id + 1).
Если нужно чтобы изображения к конкретной ноде всегда хранились в одной и той же папке (в том числе, которые будут загружаться в дальнейшем при редактировании ноды), то тут уже сложнее. В принципе, на пхп это вроде как решаемо, брать объект node, а там уже если мы создаем ноду, то брать (id последней созданной ноды + 1), если редактируем уже созданную ноду, то брать ее id (способ не пойдет, если на сайте несколько человек обладают правами создавать материалы, рано или поздно может получиться, что две ноды будут создаваться одновременно разными людьми, но если админ только один, то накладок быть не должно). Другой вопрос, получится ли весь этот код закинуть в поле для паттерна адреса директории.
PS
Рад, что статья понравилась. Спасибо за код, комментарий подправил, теперь не разъезжается.
Вообще при создании ноды, её Id уже присутствует в адресе страницы и если использовать друпаловские переменные для ноды, то должен бы работать код:
php: return 'image/'.$node->nid;прописывающий загрузку картинок по адресу /image/Id ноды/имя картики. Но почему то не работает... Есть идеи почему не работает такой код?при создании ноды, её Id уже присутствует в адресе страницы Быть не может, при редактировании да, при создании ноды урл имеет вид node/add/article
return 'image/'.$node->nid; Думаю, IMCE вообще не в курсе существования объекта $node, код бегло просмотрел, ни одного упоминания не нашел.
Ну и возвращаясь к вопросу "существует ли id ноды до физического создания ноды". Выше говорил, что нет, не существует. Решил все-таки приложить более веские аргументы. Нам нужен хук, который можно вызвать во время создания ноды, единственный подходящий это hook_node_prepare
Act on a node object about to be shown on the add/edit form.
Т. е. вызывается, когда нода либо создается либо редактируется. Набросал модуль, состоящий по сути из одного этого хука:
function mytest_node_prepare($node) {
file_put_contents(DRUPAL_ROOT . '/dump.txt', var_export($node, true));
}
Т. е. при создании ноды или ее редактировании объект $node дампится и пишется в txt (хотя проще было наверно заюзать модуль Devel для этого, вместо того чтобы городить свой модуль, ну да не суть).
При редактировании ноды - да, и nid есть, и все остальное.
При создании ноды (не сохранении - а именно только при открытии формы для создания ноды, по урлу node/add/article) вывод такой:
stdClass::__set_state(array(
'uid' => '1',
'name' => 'tulvit',
'type' => 'article',
'language' => 'und',
'title' => NULL,
'status' => 1,
'promote' => 1,
'sticky' => 0,
'created' => 1353917484,
'revision' => false,
'comment' => 2,
'menu' =>
array (
'link_title' => '',
'mlid' => 0,
'plid' => 0,
'menu_name' => 'main-menu',
'weight' => 0,
'options' =>
array (
),
'module' => 'menu',
'expanded' => 0,
'hidden' => 0,
'has_children' => 0,
'customized' => 0,
'parent_depth_limit' => 8,
),
))
nid вообще отсутствует, title = NULL и так далее. Казалось бы, можно ухватиться за created - но при сохранении ноды данные перезапишутся (т. е. сейчас там таймстамп от открытия формы для создания ноды, а при сохранении ноды запишется непосредственно время сохранения).
Проблема в том, что даже во время редактирования записи, переменная $node->nid не подхватывается модулем IMCE. Очень жаль...
Криво загрузился код настроек формочки, поправьте.