Небольшой экскурс в матчасть. Шрифты делятся на несколько основных семейств – serif (шрифты с засечками), sans-serif (шрифты без засечек), cursive («рукописные» шрифты) и другие. Одинаковые по своему характеру шрифты объединяются в гарнитуры. Например, всем известный шрифт Times New Roman принадлежит семейству serif и гарнитуре Times.
На разных компьютерах (а тем более на разных осях) могут отсутствовать те или иные гарнитуры, однако среди стандартных шрифтов обязательно есть представители всех основных семейств, поэтому если на сайте используется Arial, необходимо также указать, шрифт какого семейства будет использоваться для отображения текста в случае отсутствия у пользователя нужной гарнитуры.
В вебе на сегодняшний день стандартным семейством шрифтов негласно признано семейство sans-serif. Чтобы убедиться в этом, достаточно лишь пройтись по крупным порталам – практически все они используют шрифт без засечек.
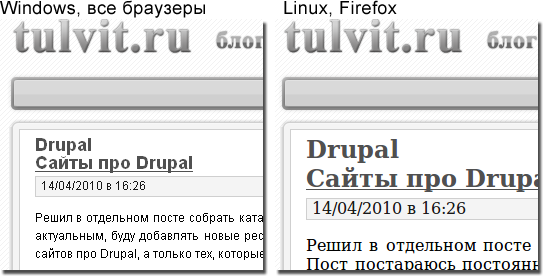
Однако что интересно. Если в стилях не указать явно то или иное семейство, то по умолчанию будет использоваться serif, т.е. шрифт с засечками. Это справедливо как для Windows, так и для Linux.
И все бы ничего, почему бы и не использовать шрифт с засечками, пусть даже в сети и принято использовать шрифты без засечек. Но, к сожалению, в таком случае начинают появляться проблемы с разным отображением текста. В Windows во всех браузерах текст будет отображаться одинаково, а в Linux же в браузере Firefox текст становится большего размера.

Помимо того, что сам по себе текст становится огромного размера, это влечет за собой и разъезжающиеся блоки, заточенные под определенное количество текста.
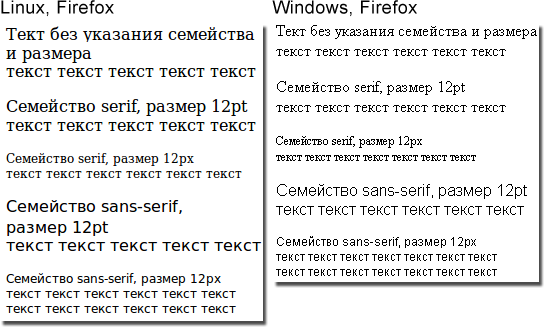
Логично предположить, что если в стилях задать точный размер шрифта, то и отображаться он будет везде одинакового размера. Однако опытным путем установлено, что это далеко не так. Причем лично меня удивило отображение текста при указанном размере в пунктах (pt), т.к. по сути это жесткое указание размера, а не процентное соотношение (один пункт это 1/72 дюйма).

Соответственно видно, что добиться более-менее одинакового отображения шрифтов можно используя семейство sans-serif с указанием размера в пикселях. Я еще для более удобного чтения разряжаю текст, увеличивая межстрочный интервал: font: 12px/150% Verdana, sans-serif;
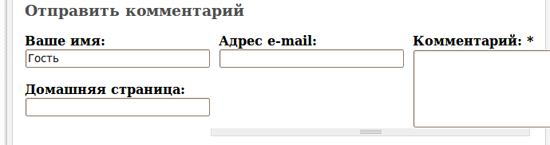
Касательно форм. Даже если без явного указания размера в пикселях, формы отображаются во всех браузерах под Windows нормально, далеко не факт, что так будет и под Linux.
Вот так выглядит форма комментирования в Firefox под Linux, с учетом того, что в Windows и в Opera, и в Firefox, и в IE все отображается идеально:

Чтобы избежать ситуации, показанной на скриншоте выше, необходимо для каждого поля прописать свойство width с явным указанием размера в пикселях. Дефолтный размер форм или размер, указанный не в пикселях, может отличаться в разных браузерах под разными осями, причем иногда на много, из-за чего верстка может расползтись.

Комментарии
ты дурак? я какраз смотрю на эту форму из фф под линуксом - все збсь
хер с горы, перед написанием поста баг был естественно пофиксен. Но это уже не столь важно - посту более двух лет, уже нет ни той формы, ни того диза.