Очередная порция "заметок на полях". В черновика аж с лета лежит.
Рамка в браузере Chrome вокруг форм
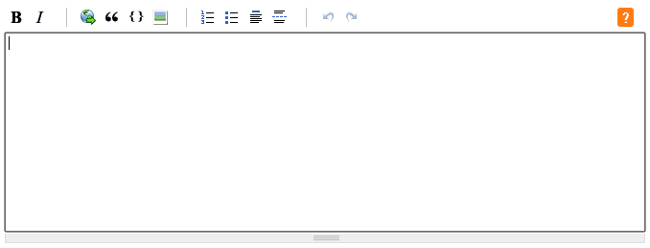
Хром добавляет для всех форм (input, textarea...) рамку (когда оная форма находится в фокусе). Выглядит она примерно так:

Не шибко красиво, как по мне. Да и дизайн может поломать в некоторых случаях. Другие браузеры этим не страдают, поэтому если сидеть не под Хромом, то во время верстки можно напрочь забыть об этой особенности. "Лечится" просто. Сия рамка - CSS стиль браузера, свойство outline. Поэтому просто сбрасываем его:
outline: none;
Или
outline-width: 0;
Это в случае если мы не хотим обнулять в том числе и дефолтные хромовские outline-style и outline-color свойства, тогда потом будет достаточно указать outline-width: 5px; для нужных форм, чтобы опять "подцепить" стили браузера.
Атрибут target="_blank"
Все течет, все меняется. Три года назад я был совершенно иного мнения, теперь же да, целиком и полностью убежден, что использование target="_blank" есть зло, ибо не оставляет конечному пользователю выбора. Можно, конечно, придумать несколько исключений, например когда на странице ajax'ом степенно генерируется отчет, содержащий ссылки, на которые так и хочется кликнуть. Понятное дело, что открыть ссылку в том же окне значит прервать генерацию отчета, поэтому в этом случае чтобы предотвратить случайные клики и можно повесить на эти ссылки атрибут открытия в новом окне. Но это, опять же, исключение, в подавляющем большинстве случаев использование target="_blank" стоит избегать, не решая за пользователей, где им открывать ссылку.
Атрибут rel="nofollow"
Очередной "холиварный" атрибут. И снова со временем у меня менялось к нему отношение.
Раньше - все ссылки в rel="nofollow" . Все! Это же вес утекает! Да, рунет, времена сапы и все такое.
Потом уже начало приходить понимание, что атрибут-то все-таки по делу надо использовать. А какой в нем смысл, если опустить "чтобы в комментариях не спамили"? Да все просто, это своего рода отказ от ответственности администрации сайта за размещенные ссылки, отказ от ответственности перед поисковыми системами, естественно. Т. е. если у нас на сайте есть статья, которая публикуется администрацией, командой сайта, или же проходит обязательную модерацию - тут попросту не уместно использовать этот атрибут. А вот на ссылки из комментариев, например, уже можно вешать nofollow. За всеми ссылками не уследишь, и не на каждый сайт хочется ссылаться своим сайтом. Поэтому - "nofollow". "Да, ссылка есть, но я не могу гарантировать ее качество. И вообще это не я ее размещал, ага." Т. е. позиция у меня какая была - если контент генерируется в основном администрацией или под ее чутким контролем, то на весь не модерируемый UGC вешаем "nofollow" (пример - на комментарии в блоге). Если же сайт полностью состоит из UGC, то от nofollow стоит вообще отказаться, ибо в данном случае "автор" всего контента - коллектив (т. е. к примеру на форумах я бы не закрывал ссылки в nofollow, хотя понятно, что доля "некачественных" будет существенна, но что поделать, такова специфика ресурса).
Сейчас же больше склоняюсь к полному отказу от использования этого атрибута. Слишком многое не нравится. Если ссылка есть - то она есть. А то что "не я ее поставил, за качество не ручаюсь" кому какая разница. Гуглу? Его проблемы. Навязывать всем использование презумпции виновности (UGC ссылка - плохая ссылка) не есть хорошо. Если ссылку поставили, значит это кому-то было нужно. Плохая ссылка? Удалить. А судьи кто? Администрация площадки, кто ж еще. Ну или доверенные лица (модераторы). "Ой, я не знаю, хорошая это ссылка или плохая, закрою ее в нофоллоу, пожалуй." - на ребячество больше похоже. Не серьезно.
Да, попахивает фанатизмом каким-то, но это не совсем так, просто мысли вслух. Сам сей атрибут больше особо не использую, но и где он уже есть (например, в Друпале в комментариях простановка этого атрибута к полю homepage вшита в ядро) не исправляю.
Вообще, вопрос сложный. Большинство крупных сайтов (википедия, ютуб) используют nofollow. Shashdot добавляет этот атрибут только к потенциально спамным аккаунтам. StackOverflow вроде как снимает rel="nofollow" с ссылок в постах, набравших определенное количество голосов. Technorati вообще nofollow ссылки не использует. Кто как. На этом фоне достаточно сложно определиться и принять единственно правильное решение, которого, скорее всего, и нет.
Nautilus как ftp менеджер
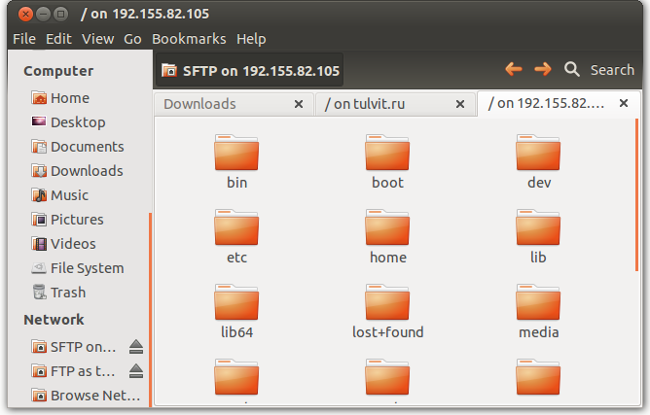
Уже сколько лет сижу под Линуксом, а в качестве ftp менеджера по-старинке все время использовал FileZilla. Как оказалось, использовать для этих целей файловый менеджер Nautilus (мой любимый, пользовался еще Dolphin, но он решительно не понравился) по факту много удобней.
Выбираем в меню Go->Location (или хоткей Ctrl+L) и вбиваем нужный адрес ftp(или sftp)://domain.com(или ip, у кого как) и работаем с удаленным сервером как с локальной машинкой.

Красота же! Плюс можно держать подключение сразу к нескольким удаленным серверам.
Мониторинг событий на сайтах
Эх, сколько времени было суммарно убито на то, чтобы, например, проверить наличие новых комментариев на ряде своих сайтов. Каждый день вручную обходить и смотреть. Да и не только время убивалось, по факту еще и оперативность нулевая. Лишь только спустя несколько лет до меня дошло, что можно подписаться по RSS на последние комментарии со всех своих сайтов (в Друпале этого из "коробки" нет, но есть модуль Comment RSS). Собственно, эту практику теперь пытаюсь применять на все подряд. Если я замечаю себя за тем, что регулярно захожу на некоторый сайт/сервис только для того, чтобы проверить какие-то изменения, то стараюсь себя избавить от этого, настроив нужные уведомления по RSS или на e-mail. Как же это очевидно, и как же много времени у меня ушло на осознание этого. Но уж лучше так, чем никогда.
А, еще вот что вспомнилось. Не меньшее количество времени я убивал на проверку почты, баланса в AdSense и трафика в Analytics'е. Позор! Но благо сейчас вся эта информация показывается в реальном времени в туллбаре браузера (с помощью расширений, они есть как для FireFox, так и для Chrome).
JavaScript: когда setTimeout(fn, 0); может быть полезным
Иногда можно встретить в коде не прямой вызов функции:
fn();
А вызов ее с помощью таймера с нулевой задержкой:
setTimeout(fn, 0);
Зачем это нужно? События в JavaScript выполняются последовательно, событие за событием, и вот вызов функции через тайминг позволяет поставить ее выполнение в самый конец текущей очереди событий. Например, иногда бывает важно что-то выполнить только после того, как событие произошло, т. е. чтобы вызов нашей функции инициировался не самим событием, а его окончанием.
Звучит сумбурно и непонятно. Именно поэтому я пытался придумать хороший пример для иллюстрации, но так и не придумал. Зато нагуглил на StackOverflow - самый первый ответ на вопрос setTimeout with zero delay used often in web pages, why?

Комментарии
outline - в ФФ же тоже вроде? Вокруг кнопок особенно коряво выглядит (
rel="nofollow" - именно из-за спама, а там уже пусть гугл разбирается, его проблемы) Хотя, сейчас уже комменты через ФБ подключают, там пофиг.
Nautilus как ftp менеджер - ахахах, давно уже) Но отказался - при слабом инете работает неважно, нельзя править права файлам (или папкам) - во всяком случае несколько лет назад когда я им активно пользовался, и даже кодил прямо на живом сайте - очень хреновая практика.
outline - в ФФ же тоже вроде?
Нет, только что проверил. ФФ по focus меняет только цвет border.
rel="nofollow" - именно из-за спама, а там уже пусть гугл разбирается, его проблемы
Из-за ручного, в основном :) Ботам без разницы, так-то. Во всяком случае у меня где отваливалась каптча - сразу появлялись сотни спам-комментов (несмотря на nofollow). А ручной спам, это да... Тот же Технорати глянул, который нофоллоу не использует, комментарии как один - "мне понравилась статья, вот мой сайт". Может метод и эффективный, но всех под одну гребенку из-за спамеров как-то не так, ИМХО.
Но отказался - при слабом инете работает неважно
При хорошем интернете тоже :) При коннекте к Петерхосту - скорость почти как локалхост. А вот открытие/сохранение/создание файлов на Линод тормозит дико, почему-то. Пока не разбирался, но надо бы. Вряд ли это только из-за того, что сервер в Штатах. (Петерхост - ftp, Линод - sftp, может в этом причина.)