В начале месяца сделал очередной редизайн блога. Зачем - не знаю. Просто захотел. Что для меня является зачастую более чем достаточным основанием, чтобы что-нибудь сделать. Или, наоборот, не сделать. Ну и вот пару строк на тему.
Редизайн этот далеко не первый, к слову. А как минимум пятый, если считать по тем же версиям Друпала (на момент создания блога актуальным был Drupal 5), т. к. я редко когда адаптирую старые уже надоевшие шаблоны под новое АПИ, уж лучше сделать новый с нуля.
Сначала небольшая ретроспектива, начиная с 2008 года, когда начал вести этот блог.
Забегая вперед - собирая через ВебАрхив все эти скриншоты, был приятно удивлен. Думал, у меня кровь из глаз течь будет. Но нет. Все дизайны как минимум в рамках приличия. Мог же!
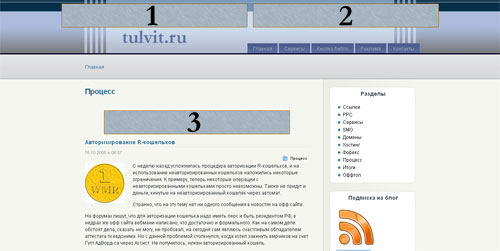
Итак, начнем. Самый первый, 2008 год.

К сожалению, нормальный скриншот найти не получилось. Все что получилось, это найти в архивах вот эту картиночку, где указано, в каких местах я собирался размещать баннеры Главмеда. Но на поезд тогда не успел. До Главмеда быстрее добралось ФСБ, чем я. После чего баннеры им стали не нужны.
Это был чуть переделанный бесплатный шаблон из официального репозитория Друпала. Сей "строгий" дизайн мне всем нравился и всем же устраивал. Кроме одного. Он был переделанный бесплатный. А не свой "с нуля".
Расцвет бомжеленты и эру "блогспотов" (2006-2007 где-то) я не застал. С конца же нулевых все уже стали переходить на "стендэлоны". И в большинстве своем сидели на шаблонах. Кто на бесплатных, кто на "рипнутых". На этом фоне иметь свой уникальный дизайн считалось не то чтобы "статусным", но как минимум выделяло. И обычно все об этом сразу узнавали, сидели же в интернете полтора человека, не то что сейчас. Вот до сих пор помню, как все ждали нового дизайна на блоге Стального Бомжа от Насти Манно. Но это я что-то уж слишком ушел в ностальгию.
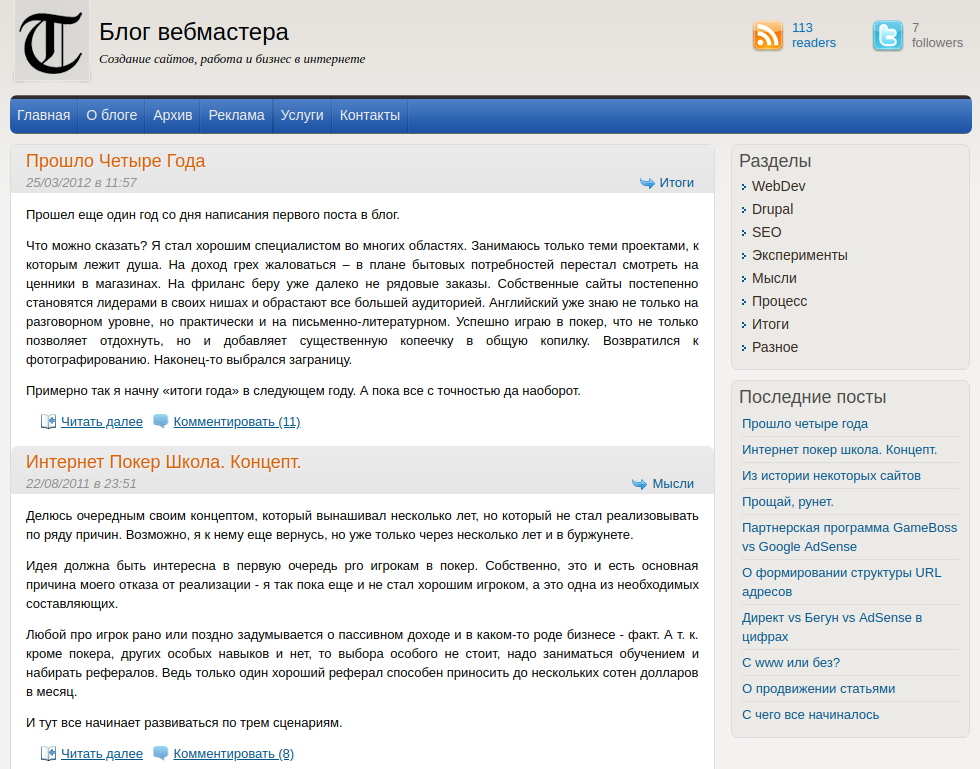
В общем, тоже хотел себе уникальный дизайн. Про то, чтобы заказать - даже не думал. И далеко не из-за того, что денег не было. Просто я всегда себя позиционировал, как "сам себе разработчик и дизайнер", а не просто сеошник. Поэтому если и делать, то самому. В результате получилось это:

Слабее предыдущего, конечно. Но я был в целом доволен, насколько помню. Да и вот сейчас если посмотреть - и действительно не так уж и плох.
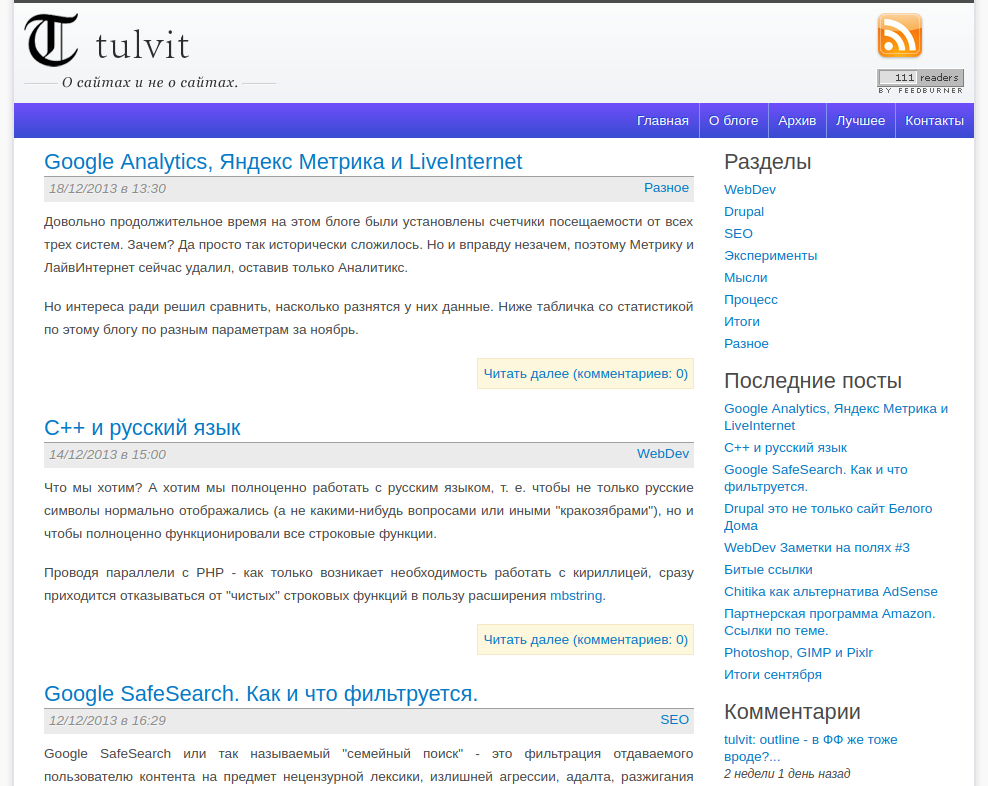
Шло время, и я стал все чаще почитывать англоязычную блогосферу. Дарен Роуз, Джереми Шумейкер, Джон Чоу. А там у них бложики были чуть другими по дизайну. Веселее, что ли. Яркие цвета, причем не боялись ни красного, ни оранжевого, ни зеленого. Везде иконки. Градиентики всякие, заливки. "Хочу также." А раз хочу - то почему бы и нет, опять же.

И вот до сих пор более-менее нравится. Дизайн как дизайн. Аккуратненький. Конечно, выглядит, как из конца "нулевых", но он, собственно, оттуда и есть.
Впрочем, на этом дизайне я "просидел" не так уж и долго. Не помню уже почему, скорее всего вышла новая версия Друпала, а значит подошло и время делать новый дизайн. Плюс я уже тогда стал смотреть в сторону общей простоты и минимализма, без всего этого добавления иконок ради добавления иконок.

Пытался делать максимально просто, да. Но в результате получилось скорее "невзрачно". Результатом был не особо доволен, но "сойдет".
Этот дизайн на блоге был уже дольше всех, несколько лет. Возможно даже, что и весь life circle седьмого Друпала. Уходить с него особо не планировал. Не то чтобы был доволен, но "сойдет".
Однако, Drupal 8. А новый Друпал - новый дизайн.

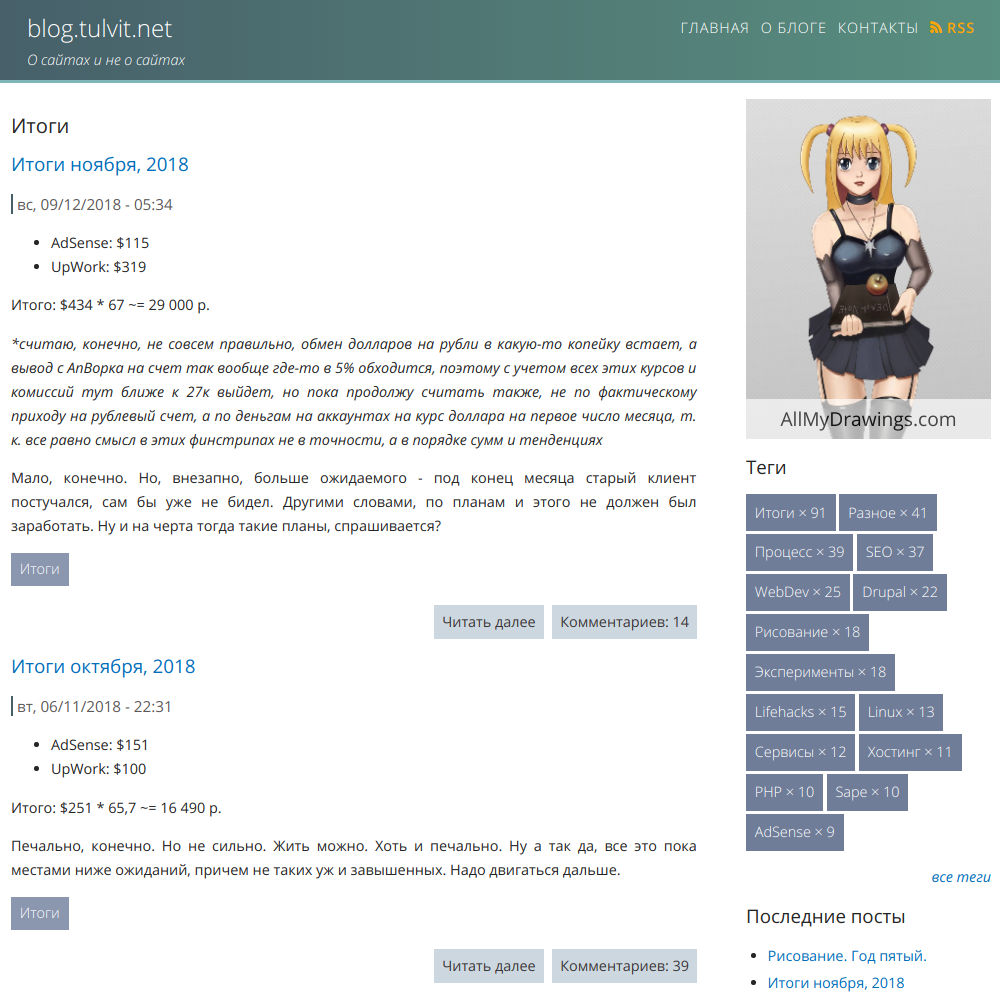
Пожалуй, это был первый случай, когда я не хотел переделывать дизайн, но пришлось. Помимо обновления Друпала, еще и про респонсивность надо было уже думать, так как за последние несколько лет доля мобильных устройств возросла в разы, зачастую даже обгоняя десктопы.
Делал абсолютно "без задней мысли", как пойдет, буквально за вечер-другой. Результатом, впрочем, остался доволен. Стало чуть лучше, чем было. Чего же более желать.
И вот на этом дизайне я должен был по идее сидеть еще долго, несколько лет так точно, до выхода Друпал 9. Т. е. ну вообще о редизайне не задумывался.
Но внезапно в самом конце прошлого года я местами "угорел" по минимализму и функциональности. Когда "ничего лишнего". Причем не в контексте сайтов, а вообще.
Например, первое, с чего я начал - это расчистил стену над рабочим столом. Раньше на ней что только не висело, разные сувенирные тарелки, какие-то купленные на региональных ярмарках поделки из дерева, глины и всего подряд, большие часы, которые как показывали семь часов, сорок четыре минуты и сорок шесть секунд еще лет восемь назад, так до сих пор и показывают. Мне это все нужно? Нет. Только пыль собирают. Снял и убрал абсолютно все, заместо чего повесил доставшиеся мне окольными путями этюды петербургского художника Гаврилова (член Союза Художников, этюды сделаны предположительно на антарктической станции "Новолазаревская", конец шестидесятых).

Потом дошел и до самого стола. У меня там пылилось много-много пирамидок из разных камней и стекла, еще что-то. Что они там делали? Пылились. Убрал все, оставив только то, что считаю нужным.

Федор Михайлович, набросочек с летнего пленэра и только те карандаши, ручки и ластики, которыми я пользуюсь регулярно. Ну и мои первые заработанные с фриланса десять долларов. Ибо святое. В отличии от пирамидок.
Затем - книжный шкаф. Книг у меня было много, очень много. Художественная литература собраниями сочинений. Куча учебников школьных и институтских времен. И так далее. Брал каждую, и задавался вопросом, "буду ли я это когда-нибудь читать?" Если нет, книга выбрасывалась. Таким образом выбросились почти все. Ну окэй, вот тут стопка учебников по матану, шансы того, что до матана руки когда-нибудь дойдут хоть и минимальны, но все-таки не нулевые. Если дойдут, то буду я читать именно их, или же пойду на ту же вики? Ответ был не в пользу печатных изданий. Поэтому - не нужны.

Да, остались пустые и полупустые полки. Что я считаю более правильным, нежели полки, заполненные ненужными мне вещами.
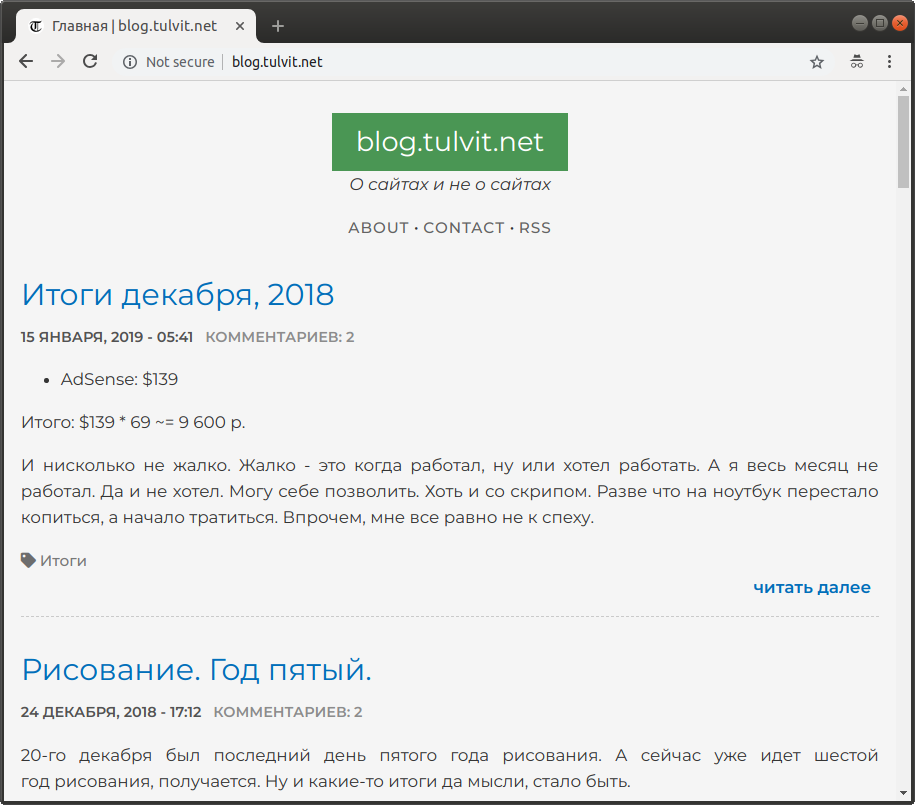
И вот так постепенно шкаф за шкафом руки дошли и до уютного бложика. Как же здесь много всего ненужного! Будем делать редизайн!

На этот раз я подходил к дизайну максимум осознанно. Времени "убил" - дней десять, даже больше. И еще продолжаю потихоньку "допиливать".
Ниже - немного о процессе и ходе мысли.
От чего отталкиваться?
В первую очень - от своего собственно опыта, от своих компетенций, от своего видения и так далее. Ну, оно и понятно. Да по-другому, собственно, и не получится. Другое дело, здесь есть тонкая грань. Когда свой опыт и видение ты ставишь наравне или даже выше опыта экспертов (экспертов как в кавычках, так и без). Вспоминая тот же эффект Даннинга-Крюгера, к слову. Впрочем, ничего плохого в этом нет. Плохо - это когда бездумно с кем-то соглашаешься и что-то повторяешь, не вдаваясь в суть вещей. Хорошо - когда в суть вещей вдаешься и мнение имеешь. Так есть хотя бы какой-то шанс куда-то прийти. В противном же случае шансов нет.
Далее - банальная логика. Да, есть свое мнение. Есть мнение экспертов. Но это все частности. Во главе должна стоять именно что логика. Умение и желание задавать простые вопросы. Умение и желание давать на них простые ответы. Не усложнять ради усложнения. Не терять по пути изначально стоящей задачи. Помнить, для кого и для чего все делается. Постоянно идти от общего к частному и обратно. И так далее.
И, естественно, чужой опыт и стороннее мнение. Все эти книги по дизайну и юзабилити, гайдлайны, best practices и тому подобное. Как обезличенные, так и где за каждой строкой стоит определенный автор, определенная личность. И именно на базе этого уже что-то там думать. А не быть самому в себе. Потому что так не получится. Ведь что дизайн, что юзабилити (да и все остальное) - это индустрия. А индустрия - это прежде всего люди, и прежде всего коллективный опыт этих людей. Надо быть осознанно открытым этому. По итогу придя к состоянию, когда слышишь всех, но слушаешь - только себя.
Другие блоги
Back to topic. Делаем блог - ориентируемся на чужие блоги. Давно же устоявшийся формат, ничего нового придумывать не надо. Подмечаем интересные решения, пытаемся вынести максимум полезного.
Что брать в пример? В первую очередь, к чему сам интерес имеешь, кого сам читаешь и чем сам пользуешься. Да, субъективизм во все поля, но как иначе-то? Мне, например, почему-то претит Медиум, сам формат. Хотя ведь наиболее мейнстримовая блог-платформа. Но нет.
Логичным советом еще было бы брать в качестве ориентира лидеров тематики. Так-то оно так. Но не всегда.
Манимэйкеры, сеошники и прочая "тусовочка" - обычно тут все кто в лес, ко по дрова, фразеологично выражаясь. За редкими исключениями.
Блоги дизайнеров и прочих юзабилистов? Нет. Внезапно, нет более далеких от дизайна людей, чем сами дизайнеры. Ведь что такое дизайн в той самой пресловутой ореховой скорлупке? Это суть. А без понимания сути, без умения видеть эту самую суть, без попытки эту самую суть передать - не может быть и дизайна. "10 web design trends for %current_year%". А у них тренды, понимаешь ли.
Ориентироваться надо на людей. На людей, за которыми хоть что-то, да стоит. Которые создают. Которые меняют. Мир с которыми хоть чуточку, но лучше, чем без них. Которые живут с любовью к своему делу. От общего к частному и обратно. Включая и свои личные бложики. И среди которых могут быть как манимэйкеры, так и тем более дизайнеры. К чему и приходим.
Ссылки давать не буду, ибо субъективно это все. Ну а так, то Итан Маркотт, стоящий за формализацией респонсивного дизайна. Дрис Байтаерт, создатель Друпала. Джонатан Снук, методология SMACSS. Долго можно перечислять. А, ну и Тормоз, конечно же. С его микро туду, Йеркой и прочими Даосами.
И дело не в том, что эти бложики "правильные". У уж тем более не "правильнее" других. А в том, что за ними стоят люди, которые что-то делают, что-то по мере сил созидают. Что обычно выражается во всем. И в их личных бложиках в том числе. Никакого "джинерика". И уж тем более никакого "абы как". По той же причине, к слову, и копировать чужое смысла не имеет. Лишь только что-то "подсмотреть". Что-то перенять. О чем-то подумать. А копировать, копировать нет. Ведь это чужая одежка чужих идей. А если у нас идеи свои, а не чужие, то с чего это чужая одежка должна подойти? Не подойдет.
Бэкграунд
От общего - к частному.
Какой бэкграунд должен быть на сайте по умолчанию? Только белый. Ну, как и цвет у машин, который может быть любым, при условии, что черным.
Отступить от дефолта - это как минимум жирный "плюс" в пользу другого цвета надо иметь.
Так, постики у меня обычно лонг-ридерские. Черным по белому - высокий контраст, глаза чуть устают. Вот даже проверил, какой фон себе выставил на читалке на телефоне - тоже чуть сероватый. Ок, как половину плюсика запишем. Но на целый - не тянет.
И еще я частенько в посты скриншоты вставляю, зачастую с белым фоном. Так сразу и не понять, что это вставленная картинка, а не тот же текст, просто другим шрифтом. Как-то пробовал рамками картинки от текста обособлять, но особо не смотрелось. Сменив цвет основного бэкграунда с белого, эта проблема разрешилась бы сама собой, скриншоты сразу же будут визуально выделяться. Еще пол плюсика.
Пол плюсика и пол плюсика. Итого плюсик. До "жирного плюса" далеко, конечно. Но закроем на это глаза, и пропишем body { background: #f5f5f5; }.
Шрифт
То, что надо использовать кастомный, а не системный - оно понятно. Это уже тоже дефолтом стало давным-давно. С системными какая проблема была. Сколько систем, столько и системным шрифтов. Отталкиваться приходилось от font-family. Ну там с засечками или без. Но и только. В результате под Линуксом выглядит так, под Виндовз по-другому, а на Маках вообще по-третьему. Иногда даже из-за этого верстка ломалась (банально текст не влезает в отведенное ему пространство, если сменить один шрифт на другой). Намучился в свое время. А с внешними шрифтами такой проблемы нет. Все пользователи видят сайт одинаково. Что и требуется.
Идем выбирать шрифт, значит. У нас тут есть дефолт? Конечно! Open Sans Стива Мэттисона. Почему дефолт? Да потому что самый популярный (23кк сайтов его используют), а значит пользователь к нему уже банально привык.
Есть ли у меня какие-то специфичные требования к шрифту, чтобы Опен Санс не использовать? Дизайн планирую минималистичный. Т. е. минимум элементов, что в свою очередь подразумевает максимум работы с тем, что есть. А что есть всегда - это текст. С которым и работать надо по-максимуму. И чем больше я тут буду иметь вариативности, тем лучше. Другими словами, хотелось бы иметь у шрифта разброс по весу (жирности) выше дефолтного. Смотрим, что там еще есть. Шрифт Montserrat, например. Смотрится вроде приятно. Тоже популярен (7кк сайтов). Разброс по весу - от 100 до 900. Куда уж больше. Ок, пусть будет тогда Montserrat, почему бы и нет.
Шапка
Что в шапке обычно представлено. Логотип, тайтл, слоган, меню...
Логотипа у меня никогда не было. "Вымучить" я его, правда, пытался. Ведь куда же без логотипа-то? Получалось не очень. Вымученно как-то. В основном это была литера "T", напечатанная шрифтом Cloister Black (видать, "Death Note" пересмотрел). Но особо не прижилось. Логотипы вообще вещь такая, сами должны рождаться. В противном случае выйдет что-то уровня "Top 10 Modern Logo Design Trend".
Ок, логотип не нужен, тайтл заместо него. Он у меня тоже со временем менялся. "Tulvit.ru" (когда я еще "жил" на ру домене), "Блог вебмастера", "tulvit", ну и вот с переездом на новый сабдомен стал "blog.tulvit.net". И такой тайтл меня более чем устраивает, поэтому чего его и менять.
Слоган тоже уже несколько лет как устоялся, "О сайтах и не о сайтах." Отражает суть более чем. Оставлю.
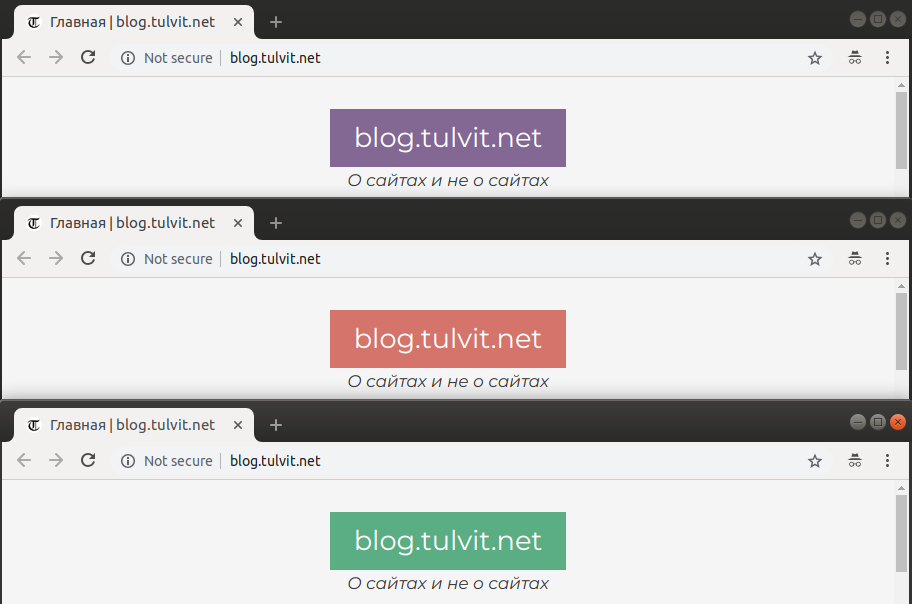
Теперь попытаемся оформить это как-то так, чтобы тайтл выглядел своего рода логотипом. Что там обычно в этом случае делают? Играются с шрифтом, с размером, с цветом, каким-то дополнительным оформлением. Поигрался и я с полчасика. Путем перебора пришел к более-менее устроившему меня варианту, чтобы текст был на фоне цветного прямоугольника.
Изюминку бы какую добавить, разве что... Хотя что тут добавишь? Нечего. Впрочем, а что если каждый раз отдавать плашку разного цвета? Попробуем...

Вот так гораздо веселей! К слову, изначально отдавал случайный цвет, но очень часто "выпадали" либо блеклые, либо кислотные, поэтому просто забил массивчик из ста разных цветов, и уже случайно беру из него.
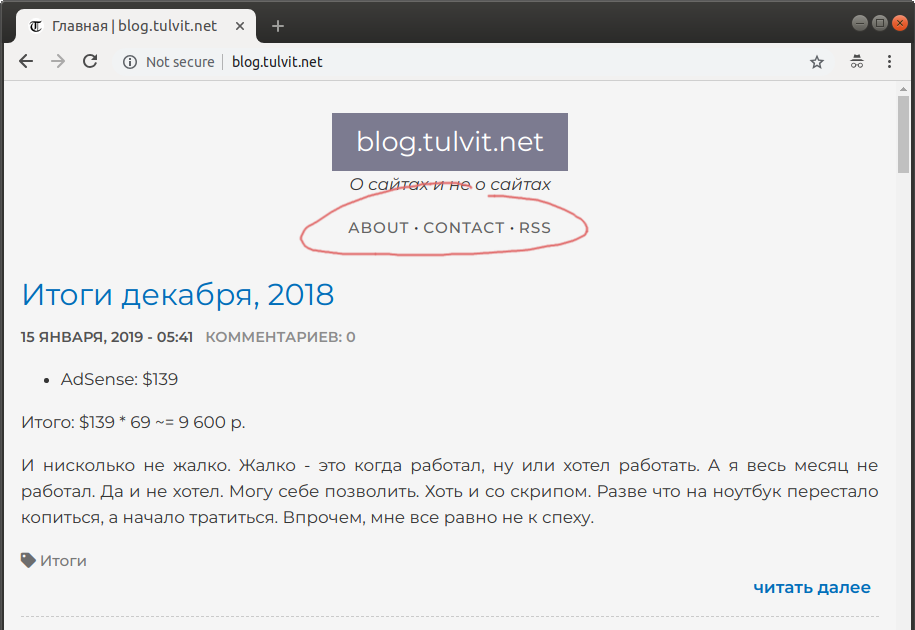
Теперь надо думать, как и чем "отбить" шапку от контента. Всегда либо фоном отбивал, либо полоской... Может получится без этого?
Так, у нас же меню основной навигации еще есть. Почему бы этим самым меню и не попытаться "отбить" тогда?
Окэй, попытаемся. Для этого текст надо сделать менее текстом, который читают, и более элементом оформления, которым оформляют.
Поставим "вес" шрифта в 500. Сменим цвет с дефолтного для текста черного на серый. Капитализируем все буквы. Увеличим межбуквенный интервал. Чуть уменьшим размер. Добавим в качестве разделителя точечки... Хм... А можно ли, как говорится, go deeper? Можно. Пойдя на суть преступление. А именно использовав на русскоязычном сайте английский язык в элементах навигации. Вполне себе оправданное исключение, если рассматривать контекст (айтишный бложик, где ЦА так и так поголовно может в английский). Смотрим, что получилось.

Да не так уж и плохо получилось. Во всяком случае добавлять что-то еще (ту же заливку хэдера) уже не хочется. Значит задача выполнена.
А, и еще у меня всегда в этой главной навигации была ссылка на "Главную". Сейчас убрал. Потому что ничем не обоснованное дублирование, ведь "логотип" так и так является ссылкой на главную страницу.
Сайдбар
Теперь вот добрались и до сайдбара. Смотрим, что там у нас всегда висело, и нужно ли это.
Ссылка на подписку. Сейчас вынесено в навигацию.
Блок "Разделы" или "Теги". Тут все зависит от позиционирования. У меня сборник статей на разные тематики, или все же своего рода "дневник", где все заметки по сути равнозначны между собой? Т. е. такой вот твиттер, разве что местами графоманский. Пожалуй, последнее. Во всяком случае к этому стремлюсь. Поэтому рубрикация хоть и нужна, но не настолько, чтобы это акцентировать. Впрочем, оставить тоже можно. Но можно и не оставлять. Там как пойдет.
Блок "Последние посты". Почти всегда его выводил, со ссылками на десять крайних постов. Зачем? Непонятно. Если кто-то зашел на главную страницу - перед ним и так выведено десять последних постов. А если попал с поиска на один из старых постов, то этот блок ну вообще ничем не поможет, а лишь собьет с толку, т. к. тематики заметок совсем разноплановые. Читаешь тут пост про условную кастомизацию Друпала, а сбоку тебе рекомендуется еще почитать про рисование, прокрастинацию и то, на какие выставочки я сходил за последний месяц, ага. Так что "Последние посты" не нужны. И никогда нужны и не были.
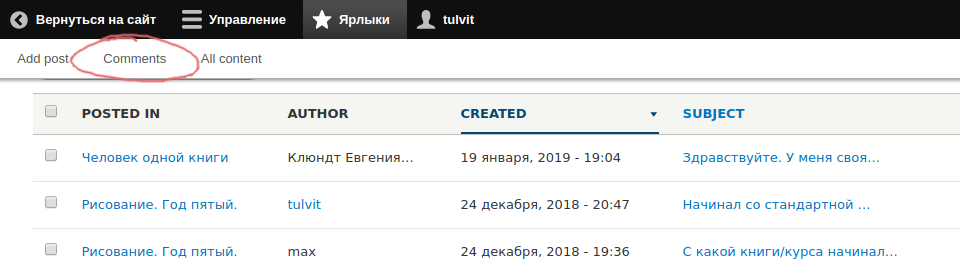
Едем дальше. "Последние комментарии." Они кому-то нужны? Кому-то кроме меня интересно, что кто-то перешел с поиска и оставил комментарий к посту пятилетней давности? Никому кроме меня это не интересно. Собственно, исключительно для себя этот блок и выводил, чтобы не пропустить чего. Но почему из-за этого должны страдать все остальные, видя этот визуальный мусор? Не должны. Теперь эту страничку с последними комментариями оформил себе внутри админки, с доступом в один клик через ярлыки.

И овцы целы, и волки сыты.
Еще одно время в сайдбаре висел баннер с моим рисуночком, ведущий на один мой сайт. Тоже не нужен. Хотя бы потому, что по нему ну вообще никто не кликал. Вообще, ни разу, никто.
Итого, что получается. Все, что можно и имеет смысл разместить в сайдбаре - это список тегов. Которые, впрочем, можно и не размещать. Почему бы тогда и не попробовать вообще отказаться от сайдбара в пользу одноколоночного лайаута? Всегда хотел попробовать, а то все с сайдбаром да с сайдбаром. Никакой новизны. Вот стало быть сейчас буду без сайдбара. И причина тому одна. Потому что надоело с сайдбаром. Хочу попробовать без. Больше причин нет.
Футер
Переходим к футеру.
Там у меня обычно размещались "последние комментарии", ссылки на социальные сети и мои проекты.
Последние комментарии как уже выяснили не нужны. Ссылки на социальные сети нужны, но могут быть оформлены не списком, а аккуратными иконочками. Остаются ссылки на проекты, которые убирать не хотелось бы. Ведь это личный блог, и ссылаться на личные же проекты более чем логично.
Ок, подумаем. Что такое "ссылки на мои проекты"? Это по сути "обо мне". Тогда на страничку "обо мне" и имеет смысл переместить все это, так-то. Особенно с учетом того, что одни лишь баннеры или ссылки на свой сайты - недостаточно, не помешает хотя бы предложение-другое описания. Плюс количество проектов может расти (включая и опенсорс, и какие-нибудь расширения под хром, а не только сайты). А это уже далеко не формат для вставки в футер. Итого по совокупности факторов эти самые ссылки на мои проекты переносим из футера на страничку /about. Хотя бы потому, что так правильней. Во всяком случае на данный момент и с моей точки зрения.

Вроде аккуратненько получилось. "Разрядил" еще все чуточку, добавил пространства. И еще кнопку "наверх" вставил - по той причине, что незаметно для самого себя, сам стал ей пользоваться на куче разных сайтов. Действительно удобно.
С футером есть кстати такой момент, что когда контента на странице не хватает, он "съезжает" вверх, образуя внизу полоску в цвет основного бекграунда.

Сделать кастомную 404 страницу уже добавлено в тудушку.
И тут либо делать т. н. sticky footer (что далеко не тривиальная задача в контексте респонсивного лайаута, где нет жесткой привязки к размерам в пикселях), либо что-то другое. Я решил остановиться на чем-нибудь другом, а именно заливая область ниже футера в тот же цвет.

Уже лучше. Пусть и не сильно, но главное, что проблему не обделил вниманием.
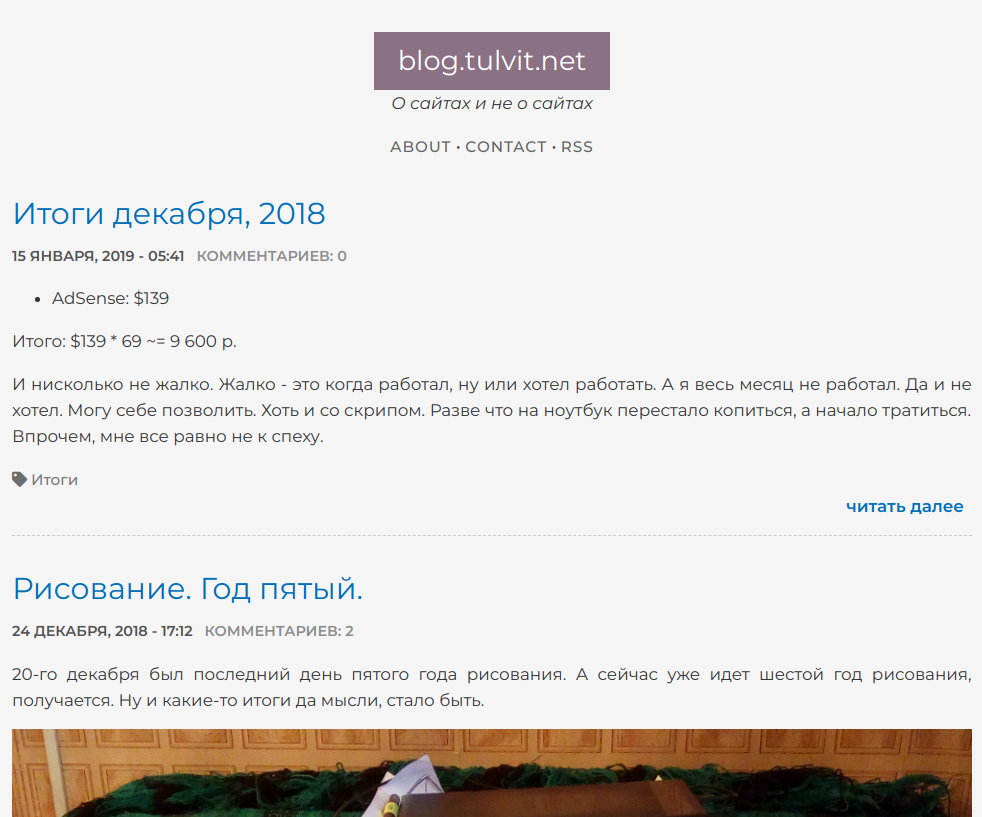
Вывод тизеров
Ну, тут особо ничего не придумаешь, все по сути стандартно.

Как-то надо было опять же "отбить" заголовок поста от тела поста. Сделал также, как и с навигаций, использовав в качестве разделителя стилизованную (капитализация, цвет, вес) информацию (дата, количество комментариев).
Теги раньше у меня выделялись рамочкой. Решил сейчас попробовать с иконкой. Стало лучше.
Список тегов и "читать далее" находятся не на одной линии. Пробовал на одной - но идет какой-то "разбаланс", что ли. Не сочетались эти ссылки на одной линии почему-то. Сделал "читать далее" чуть ниже (точнее не сделал, а так по умолчанию и выводилось). Но главное попробовал по-другому!
Посты еще смешивались один с другим. Надо было либо отступ сделать между ними сильнее, либо разделитель вставить какой. Пытался и то, и то. Лучше всего "сработала" dashed линия, ее же и оставил.
Комментарии
В контексте личных бложиков, для меня что тело поста, что комментарии к нему - вещи равнозначные (на противоположной стороне - корпоративные блоги, разные СМИ, где уже надо разделять издательский контент и UGC, и разделять в том числе и визуально).

Поэтому что шрифт, что отступы, что фон - все идентично самому посту.
Оформление ссылок
Есть ссылки, есть кнопки.
Ссылки - это суть гипертекст. Т. е. текст, по клику на который ты перенаправляешься на другую страницу. Оформление - разное. Дефолт - подчеркивание линией. Иногда можно обойтись просто цветом, без подчеркивания. А иногда и просто контекстом, когда и так понятно, что перед тобой ссылка (то же меню).
Если "ссылка" не для перехода на другую страницу, а для взаимодействия с текущей, то подчеркивание - пунктирное. Это чтобы различать ссылки и "ссылки".
Ну а кнопки - они для взаимодействия с формами. "Отправить комментарий", например. И выглядеть они должны как кнопки. А не как ссылки. И наоборот - ссылки не должны выглядеть кнопками.
А что у меня было на той же прошлой версии дизайна?

Одна ссылка (заголовок поста). Все остальное "кнопками". Какого, спрашивается, художника. Теперь же - все ссылки ссылками. Как и должно быть.

Естественно, есть вагон и маленькая тележка исключений. Когда ссылка играет роль своего рода баннера - тогда можно и поиграться с оформлением, по итогу придя к "кнопочному" виду. Или когда идет список ссылок, и "разбить" по-другому их никак не получается, тогда тут тоже можно рамочек с бекграундами приделать (тот же "список тегов", например). И так далее. Но только тогда, когда все остальное не сработало. В случае вывода тегов к посту, для меня сработало добавление соответствующей иконки (еще рассматривал вариант вставки "Теги: " перед тегами, но смотрелось хуже). А если бы не сработало ни это, ни другое, то да, сам бы и откатился до "кнопочного" вида. Т. е. тут посыл в том, что в идеале должен быть поиск, где знаешь, с чего начать (дефолтного представления) и к чему желательно не прийти (нарушению пользовательского опыта).
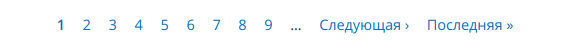
Пагинация
Тот случай, когда дефолт - не лучший вариант. Что там у нас по-дефолту? Как-то так обычно:

Вот честно, кто-нибудь когда-нибудь думал перейти сразу на третью страницу?
Кто-нибудь когда-нибудь переходил сразу на четвертую страницу?
Кто-нибудь когда-нибудь... Ну, понятно.
Какой вообще сценарий с этой пагинацией. Пользователь прокручивает страницу до конца и хочет посмотреть либо на предыдущие заметки, либо "о чем он там еще вообще писал".
Т. е. либо "предыдущие посты", либо "архив постов". А не "перейду-ка я на седьмую страницу от крайней".

К слову, при листинге постов по тегам, ссылку на архив решил не добавлять, только "старое >>". Т. к. с одной стороны и постов по каждому тегу не так уж и много, чтобы их еще в виде архива представлять. Плюс при выборке по рубрикам идет уже узкая тематика постов, где тайтл в отрыве от тизера мало о чем говорит.
Даты
Банальная банальность, до которой я дошел вот только сейчас.
Какой формат могут иметь даты? Технический, около-технический, человеческий.
Технический - это таймстампы, в БД хранить.
Около технический - когда дата идет одним из полей в таблице, например, для тех же сортировок. Т. е. формат "читабельный", но сама дата идет сильно на вторых ролях, просто "чтобы присутствовала". Здесь чем меньше места занимает и чем меньше на себя оттягивает внимания, тем лучше. Формат вида "20/01/2019" и аналогичные циферные - самого оно.
И, собственно, человеческий. Как мы воспринимаем дату? "Двадцатое января две тысячи девятнадцатого года". Число, название месяца, число. А не число, число, число. Логично же?
Так почему, почему же все это время я использовал в датах постов сугубо циферную дату? Потому что так она выводилась по умолчанию. А задать простой вопрос ("правильно ли это?") и получить простой ответ ("нет, не правильно") ума не хватало.
Вот так навскидку, какой месяц пятый? Седьмой? Четвертый? Тут думать приходится, хотя бы несколько секунд. "Автоматом" не считывается. Не считывается потому, что идет вразрез с пользовательским опытом, который заключается в том, что месяц пишется прописью, а не числом (на сайтах, в газетах, в новостях, никто же не говорит, "наша акция продлится до пятого седьмого этого года").
И вот теперь у меня везде даты как даты, для людей ("20 января 2019", а не "20/01/2019"). Чему я ну очень рад.
Теги
Тут кто как хочет, скорее всего. Кто сортирует все по нескольким рубрикам, кто по куче тегов, чтобы всегда можно было найти родственные заметки. Единственно верное решение вряд ли существует, организация и систематизация контента вообще вещь непростая.
Вот и я стал думать, как лучше и как именно мне хотелось бы.
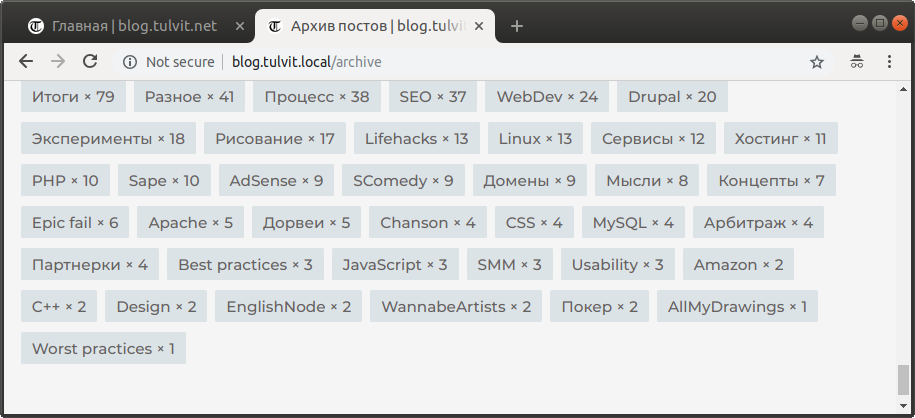
Как раньше было? Несколько разделов, которых становилось с каждым годом все больше и больше, и поэтому категории в результате превратились в теги.

Что меня тут перестало устраивать в первую очередь?
Надуманность некоторых тегов. Типа best/worst practices. Ну, тут просто, эти теги удалить, посты перенести в соседние.
Много тегов с одним-двумя постами в них. Все эти "JS, три поста", "MySQL, четыре поста". С какой-то стороны это и норма, для этого теги и нужны (в противовес более общим "категориям"). Но вводить одновременно и теги, и категории на блоге - излишество. Хочется что-то среднее. Но тоже не проблема, просто все "мелкие" объединить в один. Т. е. те же JS/MySQL перенести в WebDev.
Основной же проблемой стали теги, в которые я больше не собирался постить. Т. к. либо тематика устарела сама по себе (#Sape). Либо перестала быть мне интересной (#Дорвеи). По-хорошему, надо было оставить, как есть. Тематика такая была? Была. Посты в ней были? Были. Что еще тогда надо?
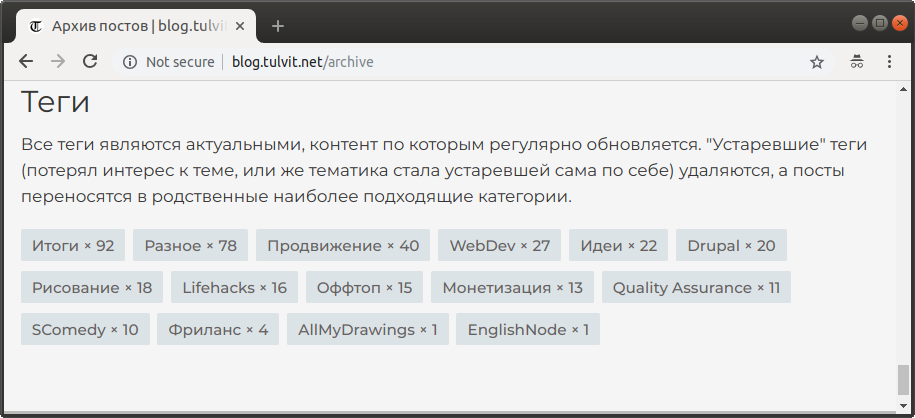
Но я не хотел по-хорошему, я хотел как хотел. Чтобы блог был "живым". И чтобы в нем не было "мертвых" рубрик. Long story short, пришел к этому:

Только актуальные теги, в которые я собираюсь постить. И только имеющие значение для меня.
Все устаревшее - раскидалось по наиболее близким рубрикам. Что-то просто объединилось. SEO и SMM стало "Продвижением". "AdSense", "партнерки", "Amazon" - все это теперь просто "Монетизация".
Все техническое - в один тег, WebDev. За исключением Друпала, который у меня особнячком.
Под каждый свой проект - отдельный тег, даже если там всего один пост. Потому что если я делаю проект, я планирую о нем писать, много и регулярно, поэтому и тег не помешает.
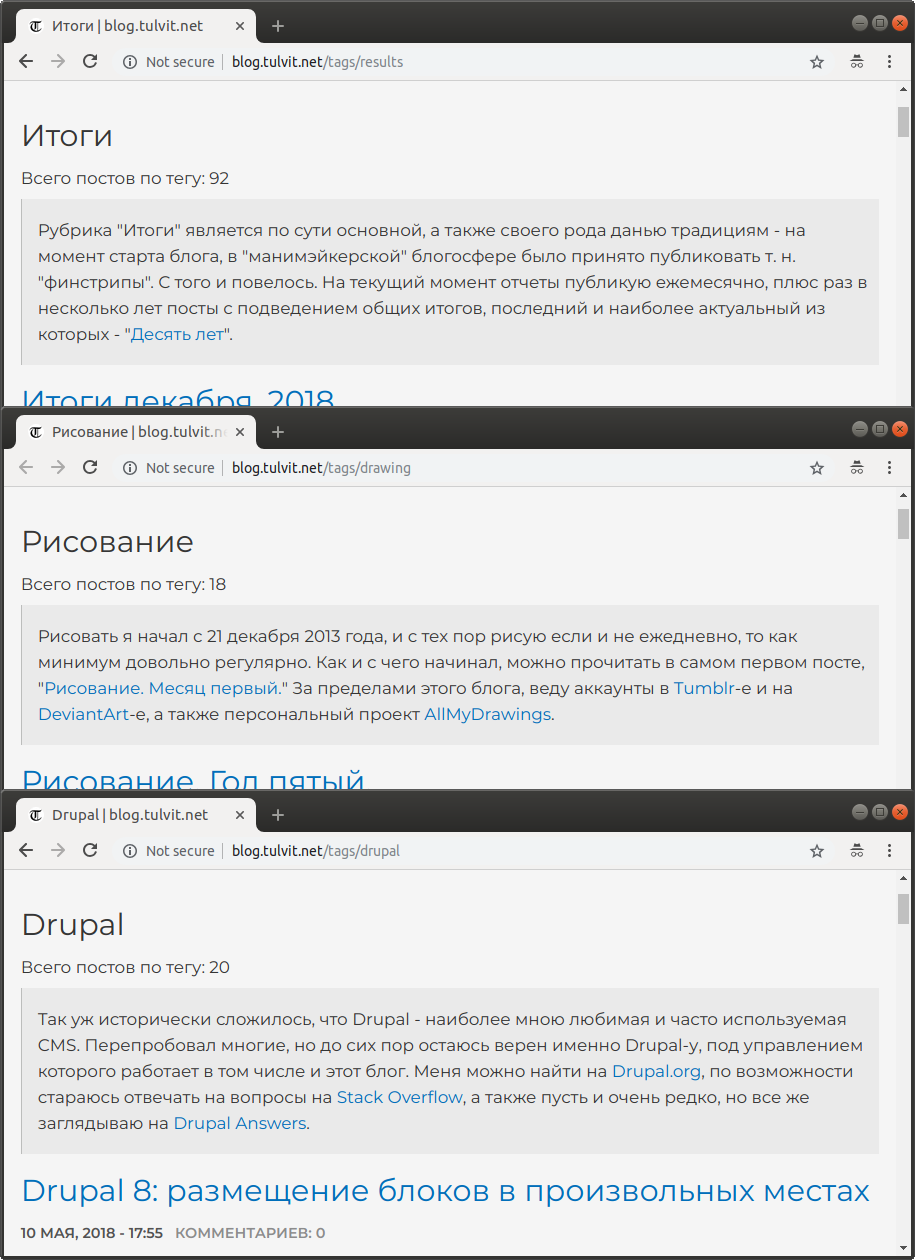
И еще решил каждому тегу давать расширенное описание, что к чему. В некоторых случаях - вполне себе хорошая практика. И это как раз тот случай.

Контакты
Страничка с контактами быть должна. Внезапно, есть она не у всех (сейчас бегло просмотрел несколько десятков блогов).
К слову, подметил такое различие в контактах у нас и у них. У нас - обычно "пишите все, жду!". У них - "пишите все, но вот по этим вопросам не стоит". Вот и у меня также.

К слову, каждый этот пункт брался не "из воздуха", а был написан по факту.
Мне раньше действительно изредка писали, предлагали сотрудничество, совместные проекты и прочее. Но я успел уже наесться этим, и пока с меня хватит.
Мне раньше действительно предлагали размещать рекламу, не так чтобы часто, но вполне себе регулярно.
И мне раньше действительно предлагали разную работу и разный фриланс.
Как добавил эти пункты - писать фактически перестали, полтора письма раз в пару месяцев теперь разве что. Хотя судя по статистике, страничка с контактами как просматривалась, так и просматривается.
Экономлю время в первую очередь другим, но и себе в том числе. Письма редко когда игнорирую (только если явный спам), стараюсь отвечать всем. И по своему обыкновению "нет, к сожалению не интересно" растягиваю на несколько абзацев. Предлагаете к вам на постоянку? Нет, и вот почему. Нужно решить какую-то техническую проблему? Заказы не беру, но раз уж описание проблемы все равно скинули, таки убил пару часиков, и вроде все сделал, платить не надо, заказы ведь не беру. Прорекламировать ваш банк надо, где вы делаете акцент на вебмастеров? Рекламу не размещаю, но вот вам список хороших блогов, которые скорее всего разместят, а вообще идите на этот и этот форумы в эти разделы, там у вас и охват аудитории будет больше, и по затратам выгадаете.
Впрочем, все это я могу впоследствии и пересмотреть. И рекламу размещать, и заказы брать, и быть открытым к другим предложениям. Но вот как пересмотрю - тогда и страничку обновлю. А пока так.
Да и вообще, это не бизнес-блог. И даже не профессиональный. А просто личная дняфка, где хочется от всей этой работы наоборот отдохнуть, не пытаясь себя никому "продать".
Эбаут
Снова прошелся по десятку-другому блогов, "о блоге" есть у единиц. Хотя страничка важная. Даже у меня ее просматривают за год сотни раз (201 просмотр - уже сотни).
Она у меня всегда и была, так-то. Но представляла собой несколько тысяч символов какой-то "воды". До кучи еще и устаревшей, где я еще на покере собирался зарабатывать. Переделал.

Теперь буду раз в полгодика сам перечитывать и править, если будет что обновить. Ибо уж что-что, а страничка "эбаут" должна быть актуальной всегда.
Подписка
Сейчас у меня значится разве что "RSS" в навигации, ссылка на фид. Считаю это не совсем правильным. По-хорошему, "RSS" надо сменить на "SUBSCRIBE", и чтобы была отдельная страничка с разными вариантами подписки. Через RSS, на почту, если кросспостится в твиттер или еще куда, то ссылки на каналы.
Проблема в том, что у меня никуда ничего не кросспостится, подписку на почту я так и не делаю, только вот RSS и все...
В большей степени потому, что сам читаю другие блоги исключительно через RSS (после "умершего" Google Reader пользуюсь Feedly). Через почту никогда ни на кого не подписывался и не собираюсь. И в социалках тоже не сижу.
А это неправильно, все люди разные, у всех разные привычки что и как читать, поэтому надо давать хоть какой-то выбор, особенно если он кому-то действительно нужен (а он нужен, меня тоже неоднократно спрашивали, как можно подписаться помимо rss, но "пока - никак").
И еще куча других мелочей. Например, что если делаем выравнивание текста "по ширине", не стоит забывать, что это нормально смотрится только на широких экранах, поэтому для тех же мобилок надо выравнивание переопределять уже на стандартное "по левому краю". Но это все уже общие замечания и напрямую бложика не касаются, поэтому что о них и говорить.
Пост мог показаться местами надуманным, где-то притянутым, да и вообще излишне пафосным. Так оно и есть по сути. Но просто на правах снапшота моих текущих мыслей. Которые где-то надуманные, где-то притянутые. А местами так вообще излишне пафосные.

Комментарии
Что только не сделаешь, лишь бы не работать.
https://www.youtube.com/watch?v=A10PvpbPJZw
***
Картинки всё же надо выделять, либо рамкой, либо шириной.
После абзаца
> И вот так постепенно шкаф за шкафом руки дошли и до уютного бложика. Как же здесь много всего ненужного! Будем делать редизайн!
идёт скрин главной, хотя сразу не скажешь.
***
Строчки, имхо, слишком длинные (~100 символов), читать тяжеловато. Оптимальная длина 70-80.
Угу. Считай целый месяц "закопал" сюда. По факту же да, еще один месяц побегал от реальной работы. Да ну и пусть, хоть в т. н. "потоке" немного пожил, ковырять все это действительно нравилось.
Когда-то давно выделял, для скришотов еще нормально, а для фоточек которые фоточки (рисуночки, с выставочек и т. д.) - уже резало глаз лично мне.
Тот скрин исключение, просто совпало так, что фон блога и фон скрина одинаковые (что логично, ибо скриншот как раз блога). Переделывать не стал, но во всех последующих скриншотах стал скриншотить окно браузера в том числе, чтобы отбивать.
Зато картинки широкие! Сейчас зашел к Варламову (особо не читаю, но первый кто вспомнился с "много фоточек в посте"), у него там ограничение на колонку с текстом в 1100 пикселей стоит, у меня пока 970 всего. Но вообще да, еще буду рихтовать по-мелочи, может поуже и сделаю.
За Black Books спасибо, добавил в watch list.
Отлично проделанная работа!
Картинку тоже не сразу разглядел, думал глючит. С шириной соглашусь, задрался бегать глазами вправо-влево.
Кажется я знаю кого звать критиковать свои сервисы в будущем :-)
Спасибо!
С тем скриншотом рекурсия вышла, на блоге скрин этого же блога, вот все и слилось :3
Ширину и правда тогда сделаю чуть меньше.
А вообще, это в каком ключе я делал парочку аудитов клиентам, и в какую сторону собираюсь копать в плане консалтинга по Quality Assurance в контексте usability. Плюс еще не мешало бы пробегаться по этому чек листу: webstandards.hhs.gov/guidelines (я его читал, но лет пять назад, уже все забыл, надо бы перечитать, плюс вдруг что обновиться успело).