Представлять сайт W3Schools, думаю, не надо. Буквально по каждому второму вебмастерскому айтишному запросу делит топ гугла со StackOverflow (АлексаРанк у них тоже сравним, SO 45, W3Schools 160). А если брать среднечастотные информационные запросы, а не сильно специализированные, то чуть ли не всегда гарантированный топ1 в выдаче.
Но на всякий случай, пара фактов.
Несмотря на "w3" в домене, никакого отношения к консорциуму не имеют и никогда не имели.
Помимо документации, есть парочка своих либ, W3.JS (sort of jQuery) и W3.CSS (sort of Bootstrap), видимо на правах "поиграться на чем-то более легковесном обучения ради". Поддерживают такую штуку, как AppML, своего рода XML, но с заточкой под веб приложения, изначальные разработчики забросили идею еще лет 10 назад, но в 2015-ом W3Schools попытались его реанимировать, мотивация сего действия непонятна, но почему бы и нет. Еще проводят онлайн тестирования и выдают сертификаты.
Ну и документация, да. О ней речь и пойдет.
Прежде всего, это не документация. А "туториалы". Что суть огромная разница. И вообще непонятно, почему я ранее всегда упоминал этот сайт именно в связке со словом "доки". Не доки же. Ни разу.
Про качество этих туториалов. Сам я пользуюсь W3Schools уже много-много лет. И зачастую чуть ли не ежедневно. Но либо "набегами" часик почитать, либо пришел с гугла, нашел, что искал, ушел. А тут прочел раздел по JavaScript целиком, от и до. И есть что сказать. Пожаловаться-поплакаться, точнее.
Опечатки, недосказанности, введение в заблуждение, устаревшая информация - буквально в каждой статье. Ну или если не в каждой первой, так в каждой второй - точно.
Утрирую малость, конечно. Но тем не менее.
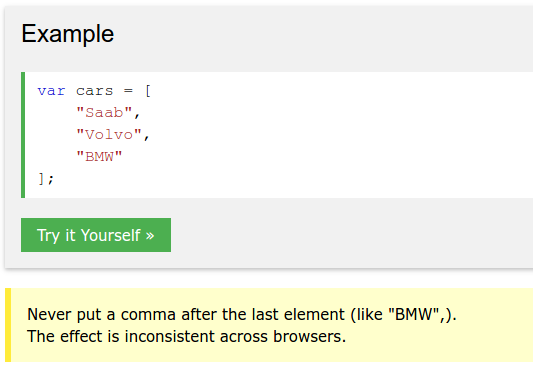
Читаю вот про массивы.

Что значит "никогда не ставьте запятую в конце"? Как так-то? Пойду напишу в поддержку.
Hello!
I believe that the following statement is not true:
>Never put a comma after the last element (like "BMW",).
>The effect is inconsistent across browsers.At least at present time, it isn't. It was legal (using trailing comma) since the ECMAScript v.3 (1999), the problem was with IE8 and earlier, and as for now IE8-7 share is around 0% among all browsers, so it's strange to say "never" just because of this (it has its point 6-7 years ago when IE8 was a commonly used browser, though).
References:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Trailing_commas
http://www.ecma-international.org/publications/files/ECMA-ST-ARCH/ECMA-262,%203rd%20edition,%20December%201999.pdf (some examples use trailing commas in arrays)
http://www.ecma-international.org/ecma-262/5.1/#sec-11.1.4
https://news.ycombinator.com/item?id=11459397 (some discussion)
https://blogs.msdn.microsoft.com/ie/2010/06/25/enhanced-scripting-in-ie9-ecmascript-5-support-and-more/ (MicroSoft says it fixed, "Trailing commas in array literals")Regards,
Vitaly
Поправили они? Нет, не поправили. Ок, заменили "never ever" на "Putting a comma after the last element (like "BMW",) is inconsistent across browsers. IE 8 and earlier will fail." Но суть-то осталась та же! "Нехорошо, плохо, не используйте." Почему? Потому что 10 лет назад в одном из браузеров была бага!
Или вот про использование break; в свитче:
When a match is found, and the job is done, it's time for a break. There is no need for more testing.
Какое "more testing"? Свитч - это не своего рода elseif, а своего рода сишный goto, т. е. единожды прыгаем на нужную метку (case), а как прыгнули, больше никаких "more testing", без брейков просто начнет выполняться весь код подряд с игнорированием условий в оставшихся кэйсах, для чего и нужны брейки, а не чтобы не проводить несуществующие дополнительные проверки.
Я им снова отписался. Сейчас проверил - воз и ныне там.
Ок, дальше. AJAX. Синхронные запросы. Запросы, синхронные. На полном серьезе пишут, в каких случаях имеет место их использовать.
2017-ый год вообще-то, вы о чем? Синхронность "деприкейтид" уже давным-давно. Тот же хром, конечно, о синхронность не споткнется, а просто попутно скинет ворнинг в консоль - но это не аргумент "за", а просто обратная совместимость.
Снова написал им, так и так, вот вам еще ссылка на официальные спеки, нельзя теперь юзать синхронность, вообще.
Прошла неделька, статью переписали чуток, но как и в примерах выше - смысл остался тот же.
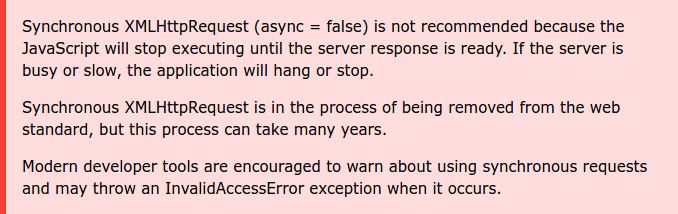
О! Решил проверить еще раз, зашел сейчас:

Таки пофиксили. Но опять частично. "Is not recommended" не потому что что-то там, а потому что "Synchronous XMLHttpRequest on the main thread is deprecated" же. Все остальное - вторично.
И так далее. Точно не помню, но суммарно я им отправил то ли 20 писем, то ли 30. Где-то они вносили правки в тот же день, где-то через неделю, где-то вносили, да не так, а где-то вообще не вносили.
Может показаться, что я "качу бочку" на W3Schools. Но это не совсем так. Точнее, так-то оно так. Но не совсем.
Я до сих пор считаю этот сайт лучшим в своем сегменте. Как и прежде, буду рекомендовать его всем подряд. Сам и далее буду пользоваться им регулярно (прямо сейчас вот во вкладке открыт). И как собирался прочитать на нем почти все оставшиеся разделы, так и собираюсь.
Вопрос как раз об этом "сегменте". Я раньше почему-то называл w3shools "доками". Однако, ни в какое сравнение с непосредственно документацией он не идет (хотя, найти документацию, которую можно назвать документаций без кавычек - проблема еще та). И в сравнении с банальными книгами тоже проигрывает, книги-то пишут обычно далеко не последние люди, плюс рецензенты имеются и вычитки/ревью.
Но как любительские туториалы начального уровня для освежения знаний или беглого поверхностного ознакомления с темой - лучше w3shools сайта не найти. При всех имеющихся недостатках, которые и не недостатки вовсе, а завышенные ожидания. Также, стоит отдать должное - они лишнего на себя не берут, слово "documentation" не фигурирует там вообще. "JavaScript Tutorials" и так далее. А какой спрос с туториалов может быть? Правильно, никакого. Не документация же. О чем и пост, ежели в двух словах, ага.

Комментарии
Напомнило, как я сообщил о нескольких опечатках в документации W3C, — кажется, к спецификации DOM4.
Просто тщательно читал документ, нашел там штук пять опечаток и мелких ошибок, вроде бы мелочи, а моё имя даже внесли в список Acknowledgements.
А меня нигде не указали, могли бы хоть банальное "Thanks!" по почте отправить приличия ради, но нет. Для Друпала еще контрибьютил в свое время, там это уже все через issues идет и автоматически в профиле указывается, даже пару фиксов в Drupal core прошло, то же отмечено. Это не только приятно, но и полезно (клиентам скидывать профиль).