Триптих - распространенный способ представление вторичного информационного или навигационного контента на сайте, располагается обычно в футере. Т. е. когда блоки идут не друг под другом, а в один ряд. Пример - подвал этого блога (блоки "Комментарии", "Социалочки", "Проекты"). Ну и конечно же может быть не три блока, а два, четыре, пять и так далее, не суть важно. Просто привык к слову "триптих", т. к. в Друпал 7 он был одним из стандартных регионов в теме (в восьмерке, к слову, отошли от этой терминологии в пользу Footer First/Second/etc., но осадочек остался).
В общем, ничего сложного или интересного по сути. Просто делаем эти колонки шириной (100%/количество блоков), да назначаем им float:left;.
HTML код для этих блоков примерно такой:
<footer>
<div class="triptych">
<div>
<h3>First</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed doeiusmod tempor incididunt ut labore
</div>
<div>
<h3>Second</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed doeiusmod tempor incididunt ut labore
</div>
<div>
<h3>Third</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed doeiusmod tempor incididunt ut labore
</div>
</div>
</footer>
И CSS:
footer {
padding: 2rem 1rem;
width: 650px;
background: #ffedb5;
}
.triptych div {
float: left;
width: 33.33%;
}
.triptych:after {
content: "";
display: table;
clear: both;
}
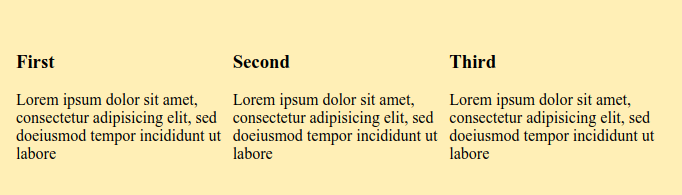
Выглядит сие, стало быть, так:

Все хорошо и так, как и должно быть. Именно такую реализацию я видел во всех темах/шаблонах, до которых доходили руки. Но проблема в том, что "все хорошо" и "как и должно быть" - исключительно в контексте дефолтных шаблонов, рассчитанных на сферический контент в вакууме. Что не всегда имеет место быть.
Ну, какой у нас контент может быть в этих блоках? Предложение-другое текста. Списочек. Форма поиска. И т. д.
<footer>
<div class="triptych clearfix">
<div>
<h3>First</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed doeiusmod tempor incididunt ut labore
</div>
<div>
<h3>Second</h3>
<ul>
<li>Lorem ipsum</li>
<li>Dolor sit amet</li>
<li>Sed doeiusmod</li>
</ul>
</div>
<div>
<h3>Third</h3>
<input placeholder="Search..." />
</div>
</div>
</footer>
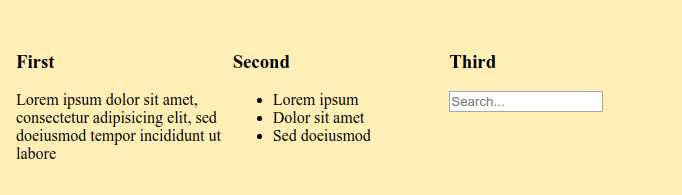
И как эти наши блоки выглядят уже с "реальным" контентом? Вот так:

Да они же смещены все влево? Почему столько пустого пространства образовалось справа? Почему расстояние между блоками разное? Что-то поломалось?
Нет, ничего не поломалось. Каждый из этих блоков как был шириной в 33% от родителя - так и остался. Просто при одинаковой ширине блоков, чем больше в них контента, тем они кажутся "тяжелее", и чем меньше - тем "легче". Отсюда и ощущение, что "что-то не так". Частично из-за визуального восприятия, частично из-за объективной сильной "незаполненности" некоторых блоков в сравнении с "соседями". А вообще, про визуальное восприятие и "иллюзии" можно почитать довольно занимательную статейку с примерами, 11 Optical Illusions Found in Visual Design (или перевод на Хабре: Взлом визуальной системы: 11 оптических иллюзий в графическом дизайне).
Возвращаясь к нашей проблеме. Что делать? Искусственно "подгонять" контент блоков до примерно одинакового объема, чтобы смотрелось нормально? Так себе вариант, хотя в некоторых случаях и может иметь смысл. Вручную опять же "подгонять" ширину блоков, с 33% на каждый до, скажем, 40%, 35% и 25% соответственно? Тоже не самая лучшая идея. Впрочем, в некоторых случаях...
Ок, пойдем другим путем. Пусть ширина блоков будет не фиксированной, а определяется контентом. А потом тогда просто назначим выравнивание по ширине. Ну да, с блочными элементами такое не пройдет. Но зачем нам тогда display: inline-block;, как не для таких случаев?
Сказано - сделано. CSS (заместо прошлого и при неизменном HTML):
footer {
padding: 2rem 1rem;
width: 650px;
background: #ffedb5;
}
.triptych {
text-align: justify;
}
.triptych div {
display: inline-block;
max-width: 30%;
vertical-align: top;
text-align: left;
}
.triptych:after {
content: "";
display: inline-block;
width: 100%;
}
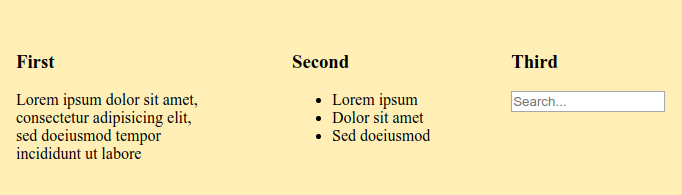
Смотрим, как оно:

А оно теперь хорошо и как и должно быть, но только уже в контексте кастомного, а не дефолтного контента.
