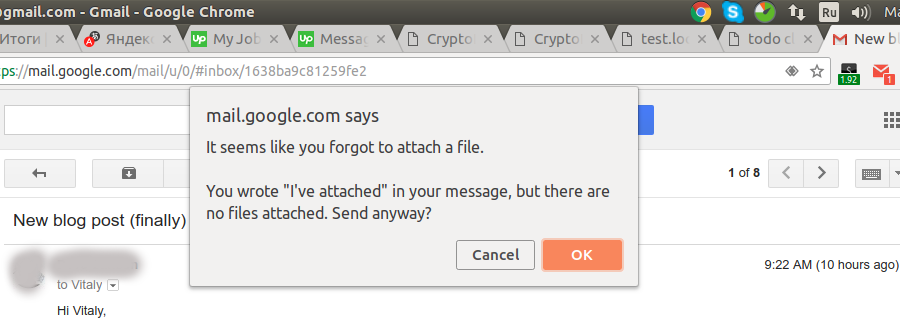
Изначально хотел написать исключительно про Gmail, дескать, какое у них внимание к мелочам - если напишешь в письме что-то вроде "смотрите файлы во вложении", а сами файлы приложить забудешь, то при попытке отослать письмо Гугл переспросит, не забыл ли ты чего. Сколько раз меня это выручало - не счесть. Память же у самого, как у рыбки. Куда тут без помощи Гугла.

*справедливости ради, у Яндекса вроде также, да как и у других почтовиков, скорее всего
А потом вспомнился проект Little Big Details, который и посвящен таким вот деталям в интерфейсах/дизайне, маленьким но большим. Вот и хотелось бы его по мере сил попиарить. Или по крайней мере упомянуть.
Сайт (точнее, блог на тумблере) был создан Флорисом Деккером (в Shopify за юзабилити и прочий юзер экспириенс отвечает) лет десять назад, в 2010. А сам я о нем впервые узнал в 2012, из твиттера Дриса Байтаерта. Ну а потом благополучно забыл. А сейчас вот снова вспомнил, благо повод появился.
Хоть там последний год и не было никаких обновлений (но надеюсь, проект не заброшен) - уже выложенных примеров далеко за тысячу. Самое то, чтобы "убить" пару вечеров за чашечкой чая. Пользы со всего этого можно вынести массу, как мне кажется.

Комментарии
Ого, крутой сайт, я вообще эту тему очень сильно люблю. Когда у тебя давно есть проект, а ты такой поменял как кнопки выглядят и на душе аж полегчало)) Я не очень люблю делать фронтенд в плане кода, но мне очень нравится именно юзабилити вот это все.
Это ведь все по сути точка соприкосновения юзера с софтом, отсюда и неподдельный интерес, особенно когда ты не чистый "задачный" кодер, а разрабатываешь продукты, пользователем которых ты сам зачастую и являешься.